Twitter Cardsを手軽にWordPressに導入できるプラグイン「Twitter Cards Meta」

WordPress 向けの Twitter Cards プラグイン「Twitter Cards Meta」を紹介します。
今さら「Twitter Cards」かよ。という感じはありますが一応説明しておくと、サイトに Facebook OGP のようなタグを埋め込むと、Twitter タイムライン上に画像や記事の一部などを表示できる機能ですね。けっこう前から導入されています。
サイトに Twitter Cards 向けのタグを埋め込んでくれる WordPress 用プラグインは多々ありますが、「Twitter Cards Meta」は、Twitter Cards 専用プラグインという事で既存の SEO 系プラグインとの相性を気にせず使える点や、10分(※)もあれば導入できる手軽さ、また、Twitter 規約への高い準拠が売りのプラグインです。
(※ Twitter Cards の利用には、別途 Twitter への申請~承認で1~数週間必要です。)
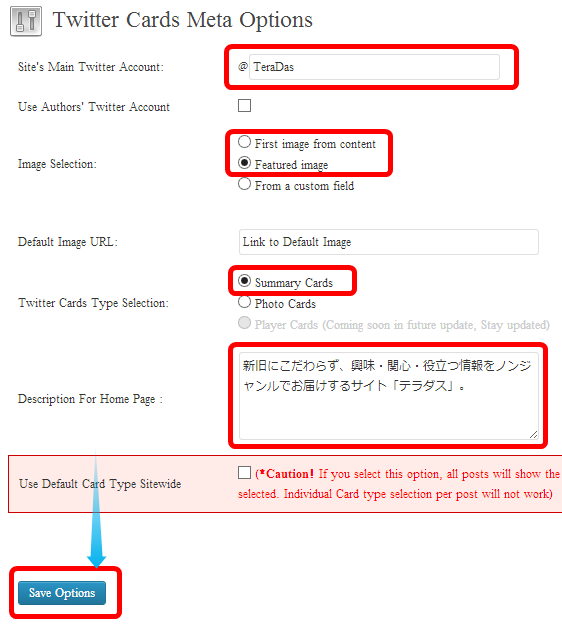
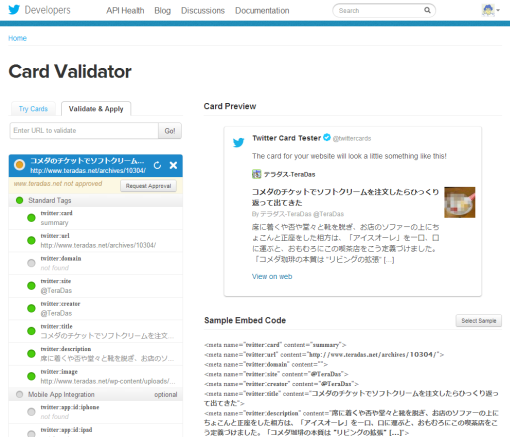
※2013/9/19 一部注釈追記 WordPress ダッシュボードのプラグイン管理画面から、「Twitter Cards Meta」を検索してインストール → 有効化します。(プラグイン作者は「WPDeveloper.net」) 作者公式サイト:WPDeveloper.net WordPress のダッシュボード →「設定」→「Twitter Cards Meta」から以下を設定するだけです。 設定後は「Save Options」をお忘れなく。 基本的な設定は以上です。 サイトに Twitter Cards 用メタタグが埋め込まれたらハイ終わり。ではなく、次に公式サイトでの動作確認と Twitter への申請が必要です。 動作確認は、↑のサイトから「Validate&Apply」タブを開き、URLを入力して行います。 続いて、動作確認後に表示される「Request Approval」ボタンから申請を行います。 申請してから承認されるまでは通常1~2週間前後かかるようです。 プラグイン「Twitter Cards Meta」を導入すると、Wordpress のユーザープロフィール登録画面に「Twitter User Name」という項目が追加されます。 この項目を入力してから、「Twitter Cards Meta」管理画面の「Use Author’s Twitter Account」にチェックを入れると、記事作成者(author)の Twitter アカウントが twitter:creator メタタグに入るようになります。 これは、ライターさんが複数いるサイトや、サイトと個人用のTwitterアカウントを切り分けている場合に便利な機能でしょう。 この設定をしない場合は、twitter:site (サイト全体の Twitter アカウント)と、twitter:creator は同じになります。 他にも、このプラグインは、Summary Card だけでなく Photo Card にも設定で対応する事ができます。 また、カスタムフィールド名を設定すれば、そのフィールドで指定している画像ファイルを twitter:image タグに引っ張る事もできます。 プラグイン全体を俯瞰して思うわけですが、シンプルながら痒い所に手が届く非常に分かってる感のあるプラグインだなぁ。と感じます。 ちなみに、このプラグインで実際に出力したコード(メタタグ)はこんな感じになりました。 ざっと検索した感じだと、WordPress SEO by Yoast を使うのが定石のようですが、どうも好きになれず。こんな方法もあるよ、という事で。 <参考情報> Get more from 140 characters | Twitter Developers(英語)ダウンロード
プラグイン「Twitter Cards Meta」の設定
→ サイト全体のTwitterアカウント。twitter:site、twitter:creator メタタグに反映
→ 表示する画像の設定。アイキャッチ画像なら「Featured image」。記事の先頭画像なら「First image from content」
→ デフォルトの画像があればURLを指定します。指定しなくてもOKです。
Twitter Cards の利用には Twitter への申請が必要

サイトと著者のTwitterアカウントを別に設定する
参考情報:その他の機能
<!-- Twitter Cards Meta By WPDeveloper.net -->
<meta name="twitter:card" value="summary"/>
<meta name="twitter:site" value="@TeraDas" />
<meta name="twitter:creator" value="@hiromo6" />
<meta name="twitter:url" value="https://www.teradas.jp/archives/10353/"/>
<meta name="twitter:title" value="Twitter Cardsを手軽にWordPressに導入できるプラグイン「Twitter Cards Meta」"/>
<meta name="twitter:description" value="Wordpress 向けの Twitter Cards プラグイン「Twitter Cards Meta」を紹介します。
今さら「Twitter Cards」かよ。という感じはありますが一応説明しておくと、サイトに Facebook OGP のようなタグを埋め込むと、Twitter [...]"/>
<meta name="twitter:image" value="https://www.teradas.jp/wp-content/uploads/2013/04/html-internet-code_sizeXS.jpg" />
<!-- Twitter Cards Meta By WPDeveloper.net -->
WPDeveloper.net » Twitter Cards Meta(英語)
WordPress › Twitter Cards Meta « WordPress Plugins(英語)

今からでも遅くない。Twitterのタイムラインで”概要を表示”させよう。更新情報を流すWordPress(ワードプレス)ブロガーは必見です! says:
11年前
[…] Twitter Cardsを手軽にWordpressに導入できるプラグイン「Twitter Cards Meta」 | TeraDa… […]