iOSのSafariで画面を横にするとサイトの文字が異様に大きくなる場合の対処
iOS 7 の Safari でポートレートモード(横画面)にすると、行ごとの文字の大きさのバランスが変わってしまうスマホ向けサイトがある事に気が付いたので、調べた事をメモ。
最初はどうしてこんな事が起こるのかよく分からなかったのですが、いろいろ調べるうちに、CSS とは関係なく、Viewport の設定、および、HTMLタグの種類の組み合わせによって、表示される文字サイズが変わる。という事象であることが分かりました。
テストページを作っていろいろ確認してみたところ、Viewport の設定と、どの HTML タグを使っているか、が、Safari の横画面時の文字サイズに影響しているようでした。
横画面にすると視界が広くなる(一行当たりの表示文字数が増える)ようにするには、CSSに以下を指定し、
body{
-webkit-text-size-adjust: 100%;
}Viewport の initial-scale を 1.0 に設定すると良いようです。
<meta name="viewport" content="width=device-width,initial-scale=1.0" />
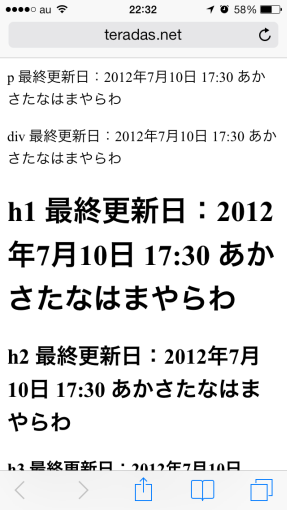
画像も載っけておくと、縦画面ではこんな感じで表示されているものが…

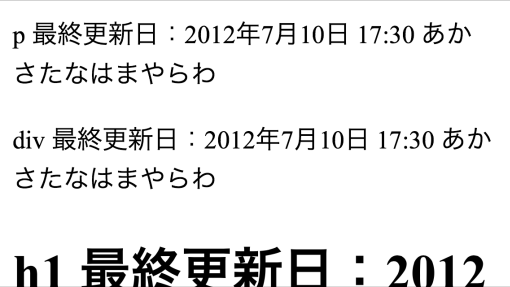
先の CSS と、viewport に width=device-width だけを指定した場合、横画面にしても一行当たりの表示文字数が変わらず、横幅に合わせて拡大されてしまいました。

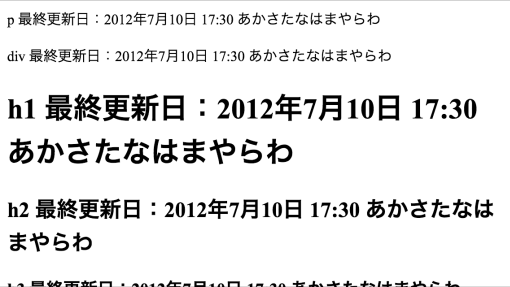
でも、Viewport に initial-scale=1.0 も設定すると、こんな感じで、横方向に広く見られるようになりました。

当初は、「-webkit-text-size-adjust: 100%;」すら指定していなかったため、非常に理解に苦しむ症状で、どうしていいのか分かりませんでした。
具体的には、(感覚値ですが)H1タグは横画面にしても文字サイズは変わらず、一行に表示される文字数が増えるだけなのに、PタグやSPANタグだと、横画面時、文字サイズが大きくなり、行あたりの表示文字数があまり増えず、一文の折り返し位置がほとんど変わらない。というものだったと記憶しています。
CSSも根こそぎ調べて、結構労力を使ったのですが、割と既知の現象だったようでショックです。
ソース:
コメントを記入