ホームページを簡単に作成できるWixの新エディタと新機能

カッチョいいホームページが無料で、しかも専門知識なしでも割りと感性で作れちゃう「Wix(ウィックス)」ですが、新エディタの登場でかなり使いやすくなったので、触れておきます。
また、「このパーツを置いただけでかなり今っぽいサイトになるよねー」という新機能も追加されたので、そちらもレビューしておきましょう。
関係ないですが、最近は日本でも Wix で作ったサイトをあちこちで見かけるようになりましたよね。
より直感的に、使いやすくなった新エディタ
旧エディタ(↓)では、機能やパーツを探してそれを画面に追加するのが若干面倒でしたが、

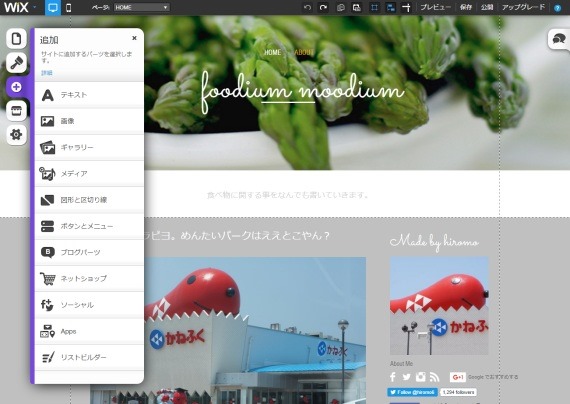
新エディタ(↓)では、左側の「+」ボタンのメニューから直接、ドラッグアンドドロップで画面にパーツを配置できるようになりました。

直感的に操作できるようになって、かなり使いやすくなったと思います。
ちなみに、旧エディターで作成した既存 Wix サイトを新エディターに切り替えるには、以下URLを参照してください。
動画背景やストリップ、パララックスなど、今っぽい新パーツも登場
Wix に新しく加わったのは新エディタだけではありません。次のような新機能・新ツールも追加されています。
- 動画の背景
- ストリップ機能
- パララックス エフェクト
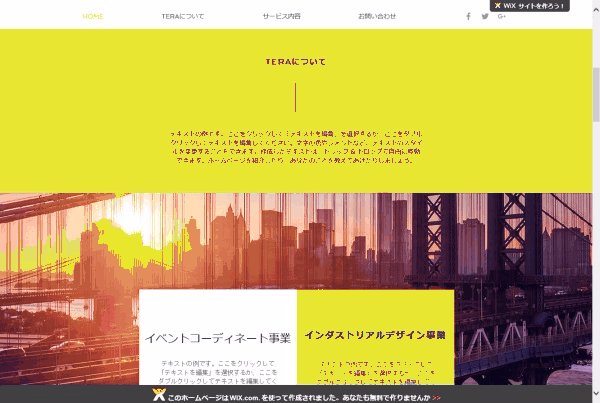
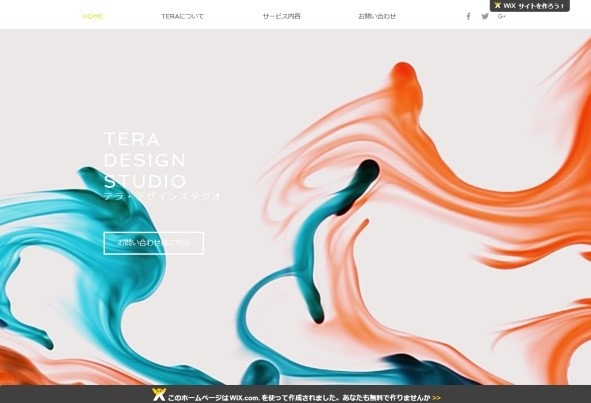
まずは説明するよりも、これら新機能を使ったサイトを試しに作ってみたので、そちらを見てみてください。↓↓↓↓
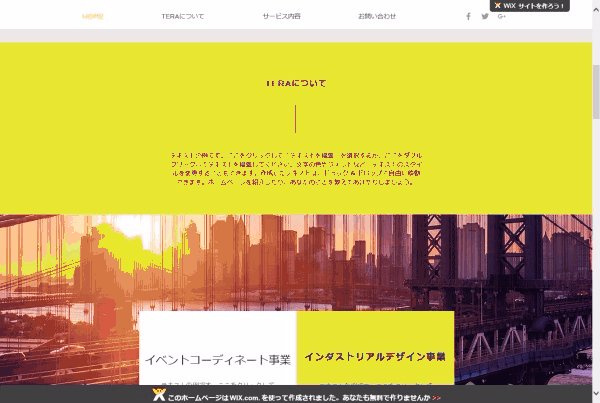
架空のデザイン事務所、というイメージで20分くらいで制作したサイトですが、インクがふわ~っと動いているのが「動画背景」。
そして、画面を下にスクロールするとインクの動画に覆いかぶさる黄色の太い領域が「ストリップ」で、そのさらに下の橋の写真では「ストリップ」と「パララックス エフェクト」を組み合わせています。

「パララックス」はプロが作るサイトでもかなり使われている技術ですが、Wix では「ストリップ」に設定することでスクロールに奥行きや遠近感を演出できます。
分かりにくい方は、先のサンプルホームページの橋の写真をよく見ていただきたいのですが、橋の写真だけ、周りとスクロール速度が違うことがお分かり頂けるでしょうか。
これを自力でやるには HTML5 / CSS 3 / JavaScript などの専門知識と格闘するハメになるので、マウスだけで設置できるのは Wix の強みと言えます。
単に流行りやオシャレ、というだけでなく、セクションの区切りを強調する効果もあるので、実際によく使われる機能ではないでしょうか。
Wixで「パララックス エフェクト」を追加する方法
と、ここで、Wix 上でパララックス エフェクトを追加する手順についても、念のため説明しておきます。
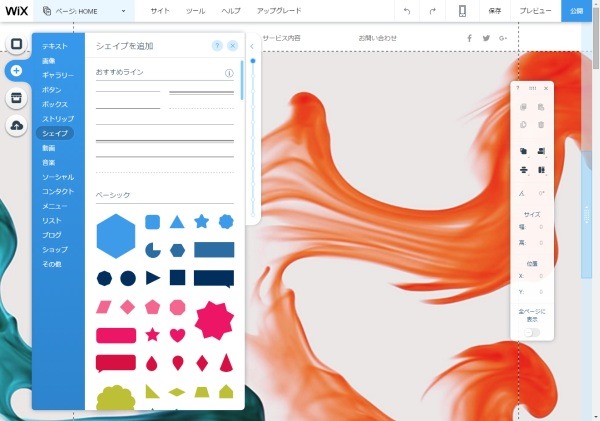
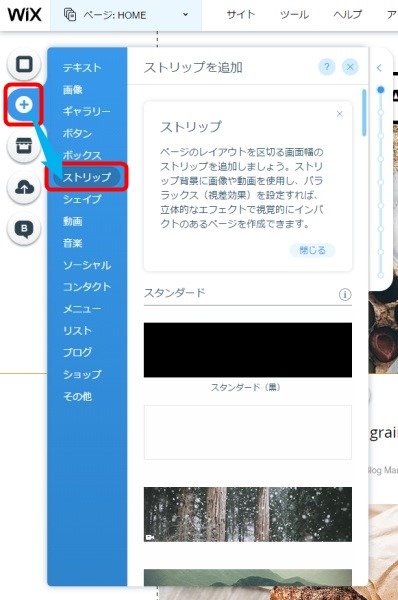
まずは左側の追加ボタン「+」から「ストリップ」を追加しておきます。

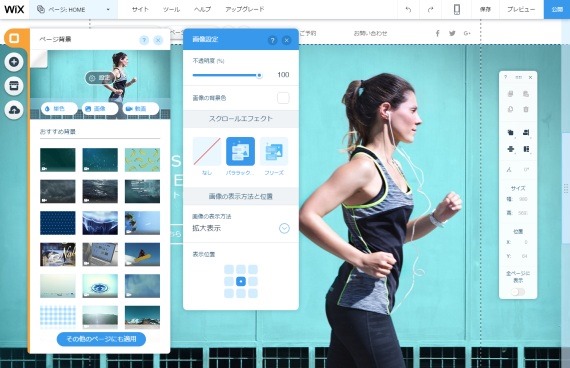
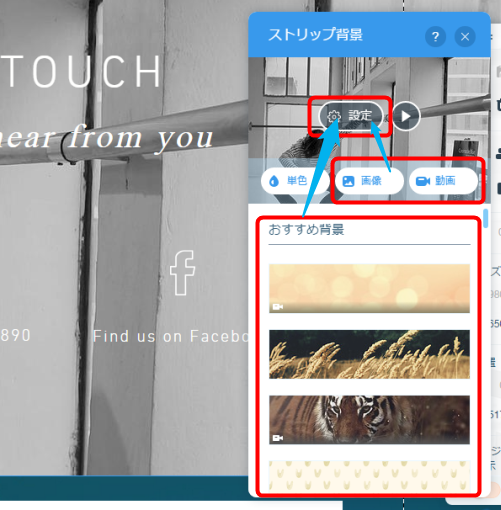
ストリップ背景に「画像」か「動画」をセットしてから「設定」を押します。(「単色」の場合、パララックスが指定できません。)

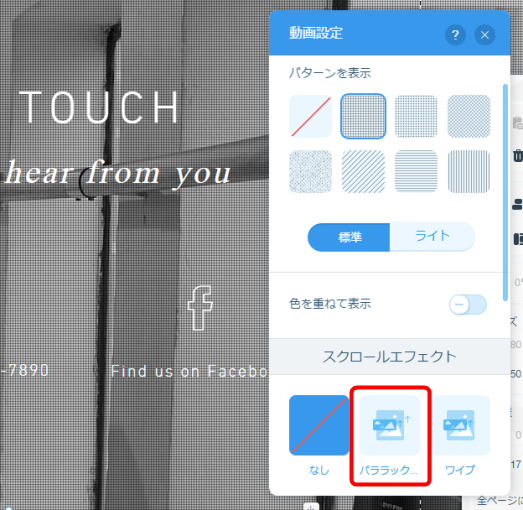
ここで、スクロールエフェクトに「パララックス」を指定します。

設定は以上です。
モダンなテンプレートが数多く用意されている Wix ですが、この「ストリップ」と「パララックス」は、さらにサイト全体に真新しさを加えてくれる魅力的な機能と思います。
まとめ
それにしても Wix のエディタを見ていると、昔ながらのホームページ作成サービスとは完全に一線を画した完成度で、さすがは Nasdaq 上場企業だなー。と、技術力の高さに感心します。
ということで、まだ使ったことがない方は、無料アカウントでいいから一度は触ってみると面白いんじゃないでしょうか。
なお、Wix には簡単にネットショップを作成・開業できる「Wix ストア(Wix Stores)」や、アーティストが自前の音楽配信サイトを開設できる「Wix Music」なども用意されています。
単純なホームページ作成にとどまらず、売り上げを生む仕組みにまで踏み込むという点、そして、エディタの完成度の高さ、という総合力で、Wix は頭ひとつ飛び抜けた感のあるサービスと言えます。
日本でも最近は Wix を使ったホームページやサイトを良く見るようになりましたが、今後はこういったネット販売系のサイトでも使われるようになるかもしれません。
関連情報:

コメントを記入