【WordPress】W3TCが原因で文字化けする場合の対処

WordPress に W3 Total Cache(W3TC)プラグインを入れると、サイト全体が文字化けする。という症例で困っている人が多そうなので、フォローしておきます。
この症状、一旦文字化けしても、ブラウザをリロードするとちゃんと表示されるらしく。
症状が出るのは、「Page Cache」または「minify」機能を有効にしている場合で、かつ、gzip圧縮が有効の場合。特定のPHPバージョン以下で発生しているようです。
要は、ページ単位でまるごとキャッシュしている場合に起こる。と考えて良さそう。
症状が発生している PHP のバージョンは PHP 5.4 以下の様子。
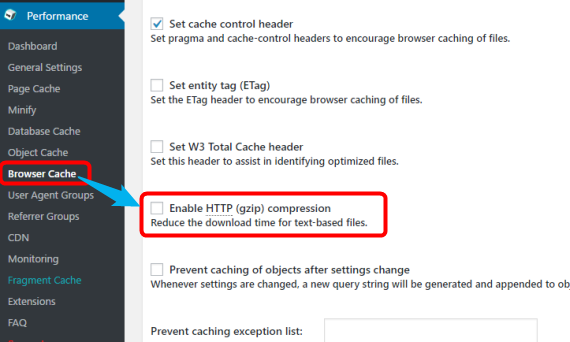
対処方法は、管理画面のW3TCの設定から、「Browser cache」→「Ebable HTTP(gzip) compression」のチェックを外して保存するか、

または、「General Settings」メニューから「Page Cache」と「Minify」をオフにしても直ります。gzip を取るか page cache / minify を取るか。という選択ですね。
最後に Cache のパージをお忘れなく。
そういえば、W3TC導入時、php.ini の「zlib.output_compression = Off」という設定を入れていた気がするので、それも関係していたりして…
いずれにしても、日本語ソースだと実質的に W3TC を停止する方法ばかりが取り上げられているようなので、書いておきました。
最近は、PHP 5.3 といった旧バージョンでの動作検証が不十分なプロダクトが増えてきています。Cent OS とかの保守的な OS を使っている場合なんかは、この辺りが辛いところ。ぼちぼち、新しい PHP の導入も検討した方が良い時期かとは思います。
参考サイト:
コメントを記入