【WordPress】SNS Count Cacheプラグインが重い件についての考察
先々週くらいに解決した案件ですが、Wordpress 用プラグイン「SNS Count Cache」が原因でサイトが高負荷になっていた件について、技術的考察をまとめておきます。
「SNS Count Cache」とは、サーバー側でTwitter / Facebook / Google + / はてなブックマークなどのSNS共有数を取得してくれるプラグイン。ブラウザ側でSNS共有数を取得する必要がなくなるため、サイトの速度アップにつながる。ということで、最近よく使われているものになります。
ところが、このプラグイン、インストールするとどうもサイトが徐々に重くなる。
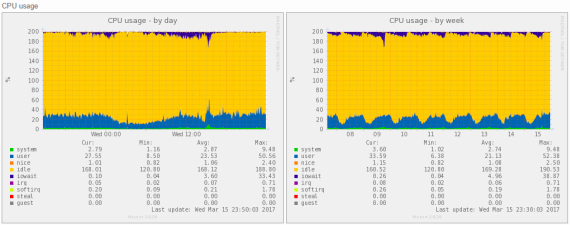
ということで、CPU負荷を見てみると、iowait が結構な値に。

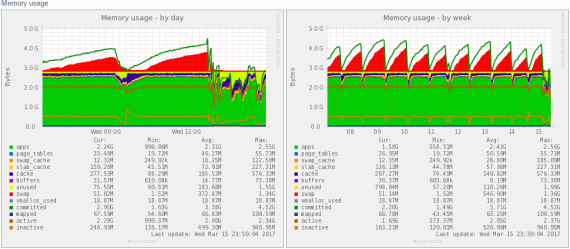
メモリを見ると案の定スワップ祭り。RAM 2.8GB 向けにスケーリングしたサーバでしたが、ピーク時には 4GB 程喰っています。

ディスクIOもかなりの頻度に。

ストレージがSSDだったこともあり、サイトこそダウンしませんでしたが、サーバーヘルスは最悪の状態と言っても良い状況になっていました。
かなりメモリ食いな「SNS Count Cache」
Apache の Prefork で動作しているこのサーバ、もともとは、Apache 1プロセス当たりのメモリ消費量が 60~80MBytes くらいでしたが、確認すると、それが 110MBytes くらいまで膨張している状態でした。
実際には OS の Copy On Write が関係しますので、そのうち、シェアードメモリ部分が50Mと考えると、実メモリ消費量は、10~30MBytes → 60MBytes へと倍増、という計算。その値を元にサーバをスケーリングするならば、Apache Prefork の上限プロセス数は半分になってしまう。ということになります。
ここまで見た時点で、「あー、なるほど。旧態依然なホスティングサービスにこのプラグインを入れてるサイトさんは片っ端から WordPress を落としたワケだわー。」と納得。
というのも、この SNS Count Cache。初期値では、一度に20個の記事を定期的にチェックするため、Prefork だと20個のプロセスが動作するわけです。
要は、このプラグインが動作すると実メモリが大量に確保される。という問題があるわけです。これは特に、Apache のプロセス数が多く、さらに、なかなかプロセスが respawn されないコンフィグレーションだと顕著で、Prefork プロセスのメモリ肥大が時間とともに他のプロセスにも伝播していっちゃう。だから時間とともに Swap が膨らんだ。という仕組みなわけ。
対策は?
じゃあどうすんの?という話。現状では、Mashshare などの競合が「はてなブックマーク」に対応していない中、どうにかして SNS Count Cache を使いたい。ということで、設定をこんな感じで工夫してみました。
<SNS Count Cache の設定>
■シェア基本キャッシュ機能
- シェア数のチェック間隔:30秒(既定値600)
- 一度にチェックするコンテンツ:1(既定値20)
■シェア臨時キャッシュ機能
- シェア数のチェック間隔:60秒(既定値600)
- 一度にチェックするコンテンツ:1(既定値20)
<Apache の設定>
- MinSpareServers を少なめに
- MaxRequestsPerChild を少なめに
- MaxSpareServers を適切な値に
以上です。
戦略としては
- SNS Count Cache に1度に大量のメモリを確保させない。
- Apache のプロセス再生成を促すことで、平均メモリ消費量を少なく抑える。
という2点。
適切な設定値は、サイトのアクセス数や記事数によって変わってくると思いますが、うちではこの方針で平常営業まで持っていけました。
おそらくは、PHP の実行プロセスがプールされないアーキテクチャで実行していると、気が付きにくい症状かなー。とは思うので、善処が期待されるところです。SNS Count Cache は大変有用なプラグインなだけに、メモリ利用量が削減されれば、迷える子羊の多くが救われそうにも思いますし。まぁ、無料のプラグインにあまり多くを求めるのはアレでナニなんですけどね。
検索した感じ、技術的にちゃんとした情報を書いているところが皆無だった割に、困っている方が多そうだったのでまとめさせていただきました。
コメントを記入