プログラム不要でおしゃれ、しかも無料。Wixブログを試してみた

「プログラミングは出来ないけど、おしゃれなオリジナルのホームページを作りたいな」という人でも、無料で自分でホームページ作成ができちゃうクラウドサービス「Wix(ウィックス)」。
そんな Wix のブログ機能がリニューアルされたので、実際に、ブログを作ってみた感想や、作成の流れとかをレポートしておきます。
今回、ブログの個別記事ごとのSEO対策など、サイト運営に不可欠な機能が追加されて「使える」感が増したので、その辺にも触れていきたいと思います。
それにしても、Wix のデザインエディタは本当に見事なので、それを触るだけでも価値があると思います。あと、今はこの手のサービスでも、SEO対策や内部リンク最適化がけっこうできるようになっているので、そういう面でも、試しに使ってみると色々と面白いと思いますよ。
Wixブログ作成の流れ
Wixブログ作成の流れはこんな感じ。
1.Wix アカウントを作成
まずは下のリンク先の右上「新規登録」から、Wix アカウントを作成します。
Googleアカウントや Facebook アカウントでログインすることもできます。
2.ブログのテンプレートを選ぶ
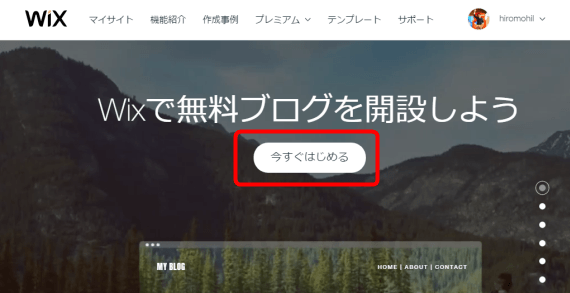
アカウントを作成したら、下のリンクを開いて「今すぐはじめる」を開きます。
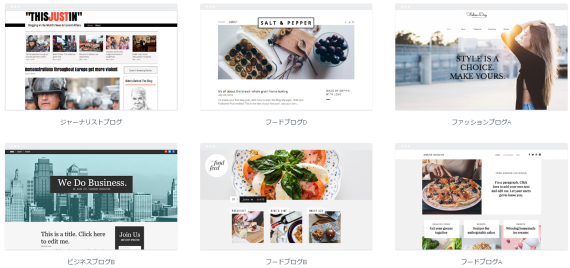
テンプレートの一覧が表示されるので、好みのテンプレートを選びましょう。

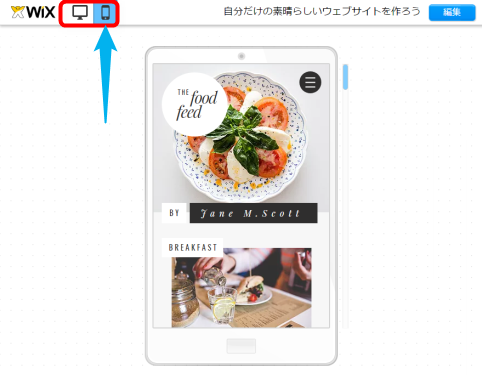
左上のアイコンでスマホ表示の切り替えも可能。イメージを確認しておくと良いでしょう

今回はこちらのテンプレートを選択。かなりおしゃれなテンプレートです。右上の「編集」からスタート。

3.デザインを調整
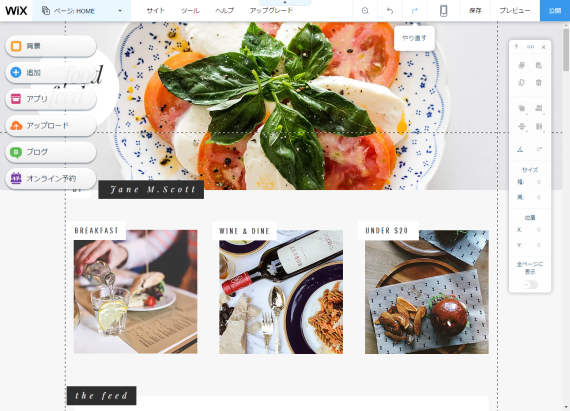
選んだテンプレートを元に、オリジナルデザインを作っていきましょう。ここが楽しいところです。
Wixの武器とも言えるのが、プログラミング不要でデザインできる非常に強力なこのエディタ。

パーツをドラッグで移動したり、左クリックで削除したりしてサイトを作っていきます。
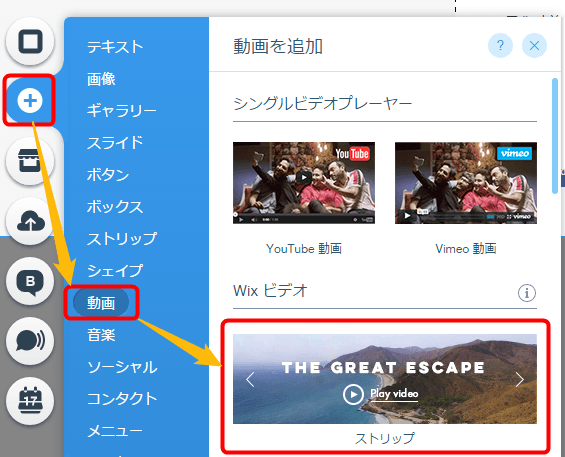
パーツの追加は左の「+」から。試しに Wix ビデオのストリップを追加してみましょう。

YouTube 動画のURLを入れていくつか設定すると、こんな感じでカッコイイ動画ストリップが追加できました。

他にもたくさんのパーツが用意されているので、色々と試してみたくなります。
また、サイトに「アプリ」を追加すれば、イベントカレンダーやネットショップなどの複雑な機能も追加可能。ただし、ネットショップなどの一部機能はプレミアムプラン向けです。
4.記事を書いてカテゴリを設定
デザインが出来たら、次は記事を書いていきます。
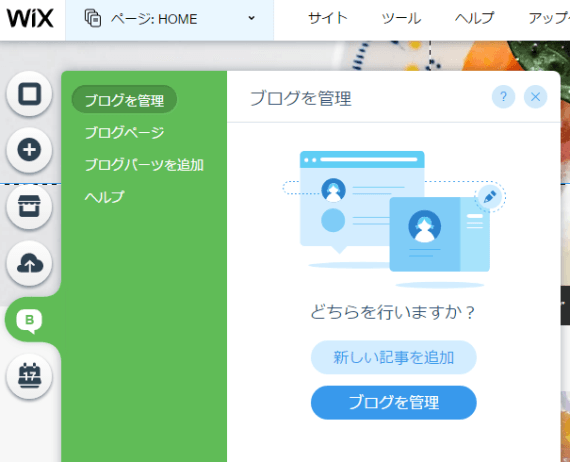
記事の作成は、左の「B」→「ブログを管理」→「新しい記事を追加」から。

記事エディタの使い方は説明不要でしょう。直感的に画像を貼ったり文章を入力すればOK。
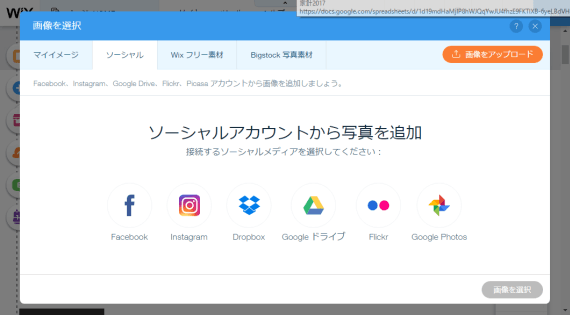
写真やギャラリーは、Instagram や Facebook、Google Photos からも直接インポート可能。Instagram のフィルター済みの画像が取り込めるのは便利なんじゃないでしょうか。

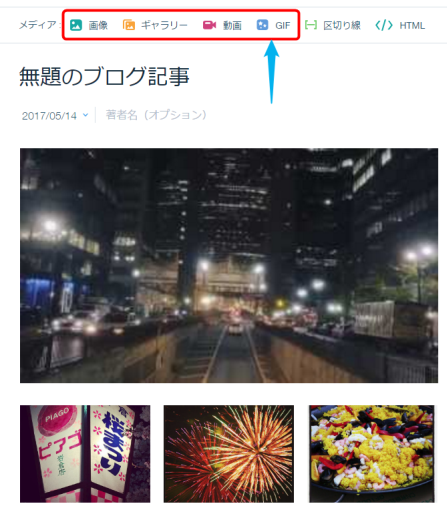
また、画像だけでなく、ギャラリーをブログ記事に貼れるのも大きな特徴の一つ。動画やアニメーションGIFを貼れる機能(下図アイコン)も用意されています。

昨今、YouTube などの動画の重要性はかなり増していますので、動画連携機能の強化は手放しで嬉んでいい部分と思います。
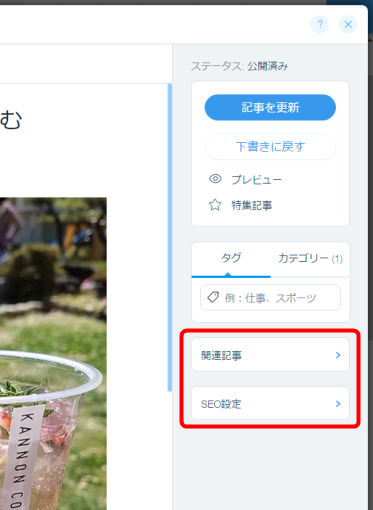
また、後述しますが、METAタグや関連記事などのSEO関連設定も、この画面からできます。
記事が完成したら、右上の「記事を公開」で公開です。(初回は、次の「5」の作業の後に公開されます。)

このタイミングで、記事のカテゴリーやタグも作っておくと良いでしょう。
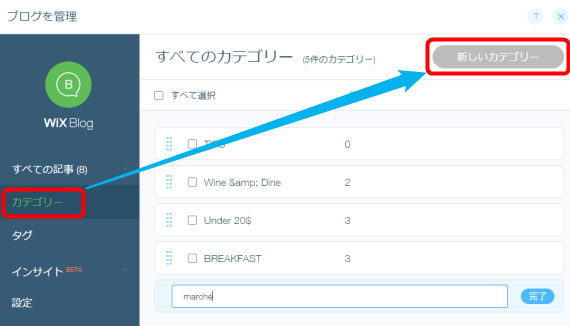
カテゴリーの登録は、「ブログを管理」→「カテゴリー」→「新しいカテゴリー」から。

登録したカテゴリーやタグは、ブログ記事の編集画面から設定することができます。
5.デザインを確認 → ドメイン登録 → 公開
サイトのデザイン、記事、カテゴリーが準備できたら、右上の「プレビュー」で確認します。

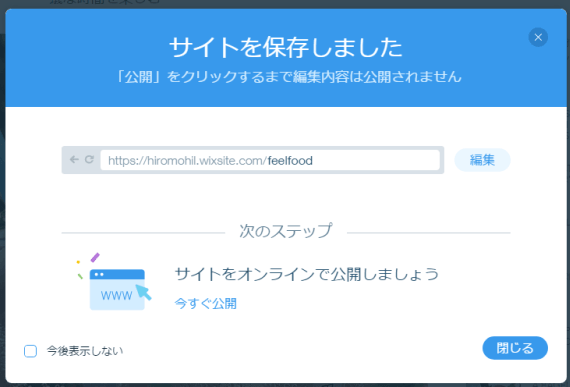
OKなら「保存」して、

ドメイン名を入力してから「公開」します。

これだけです。
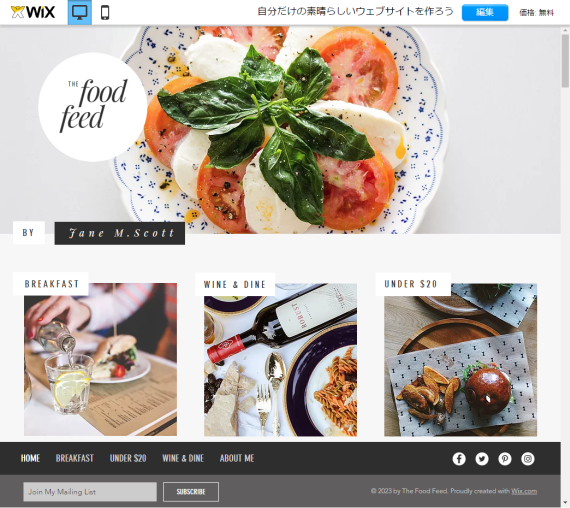
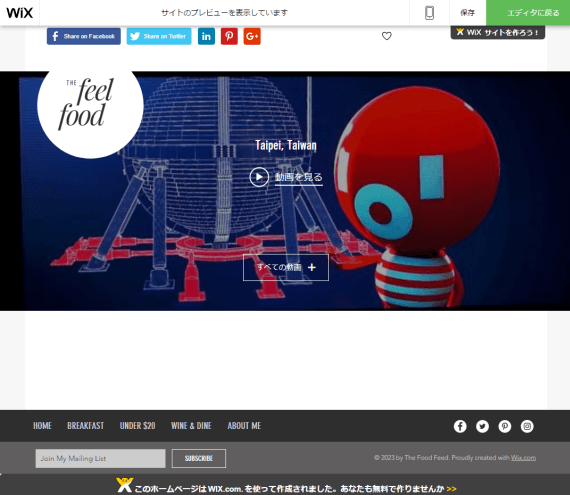
実際にできたブログはこんな感じ。

Wix の凄いところは、HTML や CSS、JavaScript などのプログラミングが全く分からなくても、オリジナルデザインのブログが作れちゃうこと。全部ブラウザからできて、この完成度。という部分でしょう。
SEO機能や関連記事の機能も
サイトのアクセス数を増やすには、SEO対策がかなり重要になってきますが、今回、SEO関連機能が大きく改善されたのも特徴です。
具体的には、記事作成画面の右側にある「関連記事」や「SEO設定」から、個別記事ごとに細かく設定できるようになりました。

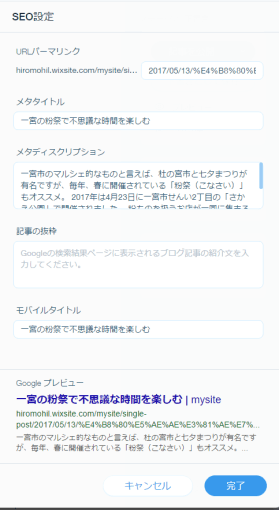
例えば、「SEO設定」はこんな感じ。パーマリンクやMETAタグを設定できたり、また、モバイル向けのタイトルまで設定できる。URLにキーワードを入れ込むのもSEOの1つですし、METAタグも重要ですからね。

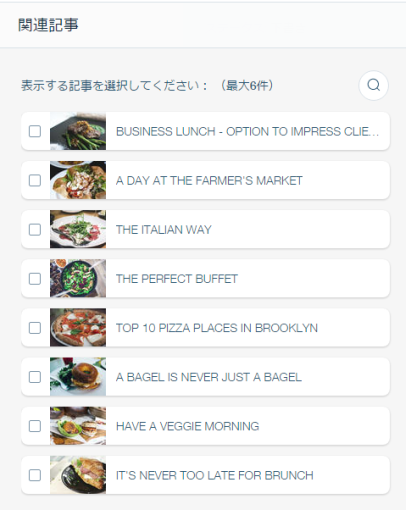
また、「関連記事」を手動で選択することもできます。読者の利便性もアップしますし、内部SEO対策にもなりそうです。

関連記事は自動検出だとなかなか精度が出ないので、確かにこういう風に手動でやった方が、細やかな内部リンクを構築できるとは思います。
まとめ
間口の広さ、という Wix の良さはそのままに、今回、動画連携機能の強化や、細かなSEO対策が出来るようになり「使える」感が増した Wix。
これだけのクオリティのサイトをこのスピードで、しかもオリジナルデザインで、というのは、ゼロからだとなかなか難しいので、スピードが求められる用途ではもちろんですが、さらに、その先への展開という部分でも、なかなか面白い存在になったと思います。
今回は触れませんでしたが、この他にもアクセス解析機能などもありますので、色々といじり倒してみてはいかがでしょうか。


コメントを記入