【ナニコレ凄い】Excel的な表からサイトのページを自動生成できるWixの新機能を試す

「Excelの1行をホームページの1ページに変換できる、そんな一括生成システムってないかなー」
と思うことってたまにあるのですが、そういう小難しいことが驚くほど簡単にできる無料ホームページ作成サービス Wix.com の新機能「データベースコレクション」と「動的ページ」を試しに使ってみたので、紹介しておきます。
商品一覧や飲食店のメニュー表といった、ブログシステムではフォローしきれないような、でもよく更新するタイプのサイト構築に威力を発揮する機能と思います。
Wix Codeは現在ベータテスト中
本題に入る前に。
今回の新機能「データベースコレクション」と「動的ページ」は、どちらも、現在ベータテスト中の「Wix Code」の機能の一部として提供されているものです。
「Wix Code」では、JavaScript や API による柔軟なWEBサイト構築が可能になりますが、必ずしもコーディングが必須というものでもありません。
ということで、今回は、コーディング無しでもここまでできる、という部分に絞って紹介していきたいと思います。
なお、Wix Code のベータテストは、こちらから申し込みできます。
- Wix Code - Advanced Web Application Development | Wix.com
(※「Apply for Beta」から。英語)
データベースコレクションと動的ページ機能でできること
今回は、「スプレッドシートの各行からページを自動生成する」サイトを構築していきますが、文字だけで書いてもイメージが伝わりにくそうなので、画像を使ってどういうことなのか説明しておきます。
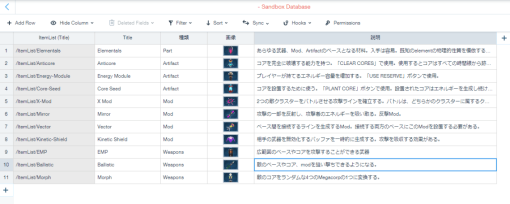
まずは、こんな感じで Wix のエディタ上から「データベースコレクション」を作成し、表にデータを入力・作成しておきます。

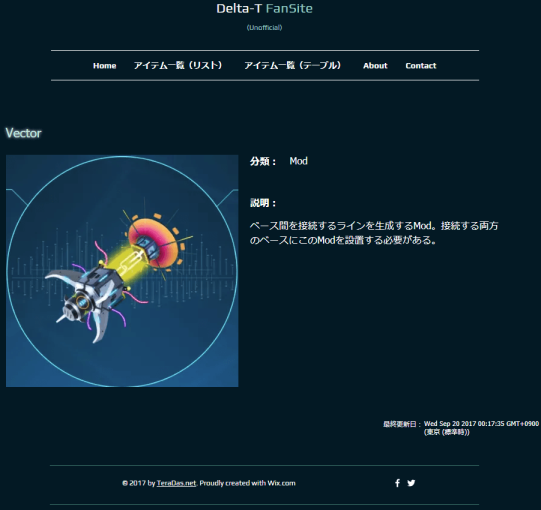
次に、先の表からデータを引っ張ってきて、自動で個別ページを生成する「動的ページ」というものを作ります。ここで、先のデータの件数分のページが一気に生成されるわけです。

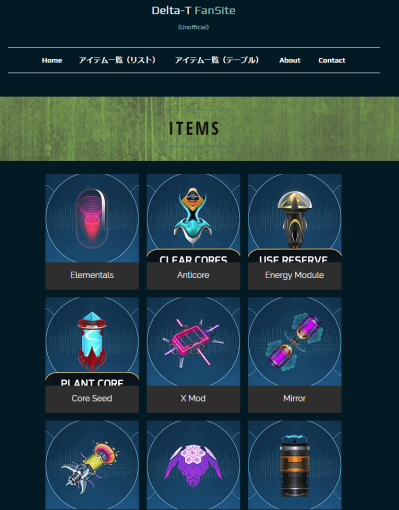
最後に、必要ならですが、先の表のデータを元に見出しを自動生成する「動的ページ」も作成し、そこから個別ページへのリンクも自動で張らせます。

大まかな流れは以上です。
Wix の「データベースコレクション」と「動的ページ」機能は非常に強力で、こういうモノが10分とか15分(慣れればもっと短いかも)で作れてしまうのが恐ろしいところです。
もちろん、データ作成や画像作成、細かいデザインの時間は別途必要にはなってきますが、非常に使いやすく実用的な機能であることに間違いはありません。
実際にWixでホームページを作ってみた
ということで、論より証拠。
実際に Wix Code の機能を使って作ったのが、こちらのサイトになります。
とあるゲームの攻略サイトという設定で、アイテム一覧をクリックするとその詳細が表示されるだけのシンプルな内容にしてあります。
素材集めや画像加工、データ作成、他ページのデザインやライティングまで、まるまる含めてサイト全体の製作時間は2時間半くらい。慣れれば半分の時間でも作れたかも。
このサイトでは、アイテム1つ1つが「データベースコレクション」の1行1行と対応しており、行の増減に合わせてページ数も自動で増減しますし、アイテム一覧も連動して自動更新される仕組みなので、一度作ってしまえば、今後は「データベースコレクション」、つまり表データだけをメンテナンスするだけで済むサイトにできました。
Wix の「動的ページ機能」は、後のメンテナンスという部分でかなり強みのある機能になっています。
データの公開処理について
これまで Wix では、Wix エディタでの編集後、「公開」ボタンを押してサイトを一般公開する。という流れでしたが、「データベースコレクション」機能を使う場合は、データの公開にあたる作業も追加で必要になってきます。
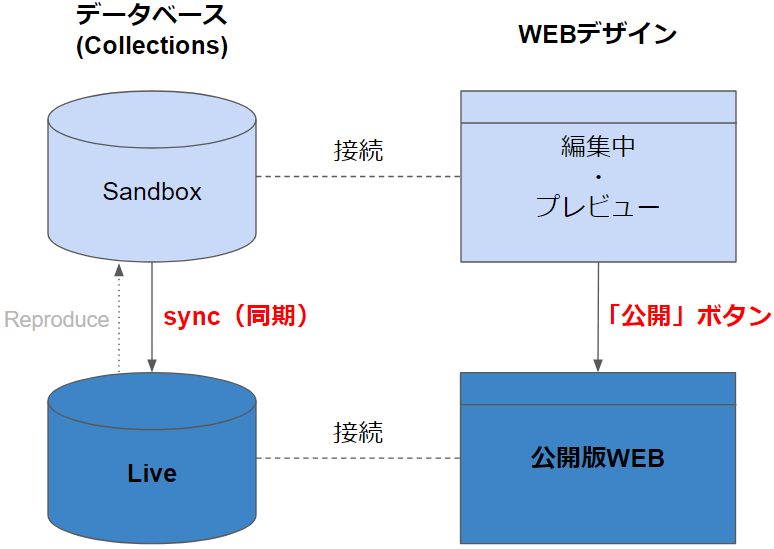
データの流れを図にすると、こうなります。

要は「薄い色がテスト系、濃い色が本番系」ということ。
そしてデータの公開処理は Sandbox データベースの編集画面で「Sync」というボタンを押すんだよ。という点だけ押さえておけばOKです。
特別な操作をしない限り、基本的にデータベースの編集は Sandbox が対象となりますので、普段はあまり意識する必要はありませんが、いちおう、こういう流れになっているんだ、ということは理解しておくとスムーズです。
なお、「Sync」ボタンで公開する処理は、新規作成時も更新時も必要な作業となります。
動的ページのおおまかな製作フロー
気がつけばかなり長くなってしまったので、細かな操作手順はまた次回とさせていただきますが、ちょっと触ってみたい、という人もいるかと思いますので、ここで、簡単に操作の勘所をまとめておきます。
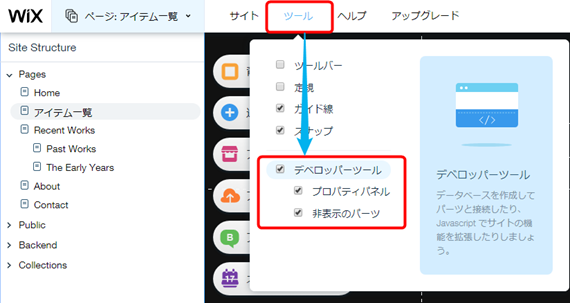
Wix Code を使うには、Wix のエディタから「ツール」→「ディベロッパーツール」にチェックを入れる必要があります。

このとき、「プロパティパネル」と「非表示のパーツ」にもチェックを入れておくと良いです。
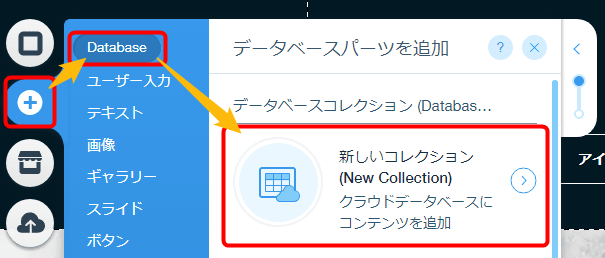
新しいデータベースコレクションの作成は、エディタの「(+)」→「Database」→「新しいコレクション」から。

データベースコレクションの名前は36文字以内。英数字、アンダースコア、ハイフンだけが利用可能。「What's this database collection for?」の質問には、「Site Content」と答えます。
表の作成機能に関しては今回は詳細を省きますが、触れば分かる感じと思います。ただし、最後に「Sync」→「Copy All Item to Live」で公開処理をするのを忘れずに。
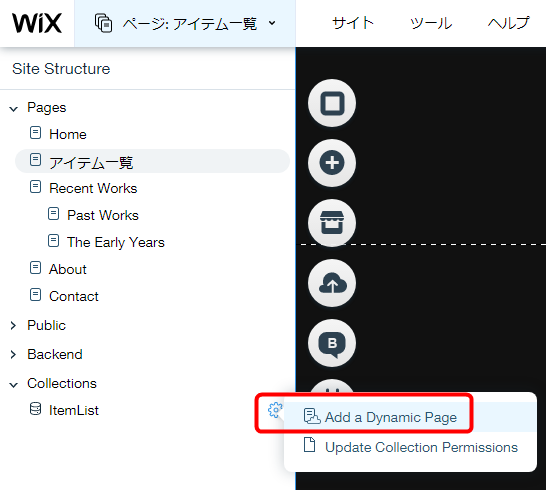
表が完成したら、作成したコレクションの右の「歯車」→「Add a Dynamic Page」→「Item」から動的ページを生成します。この時、動的生成するページのURLも合わせて設定します(聞かれます)。

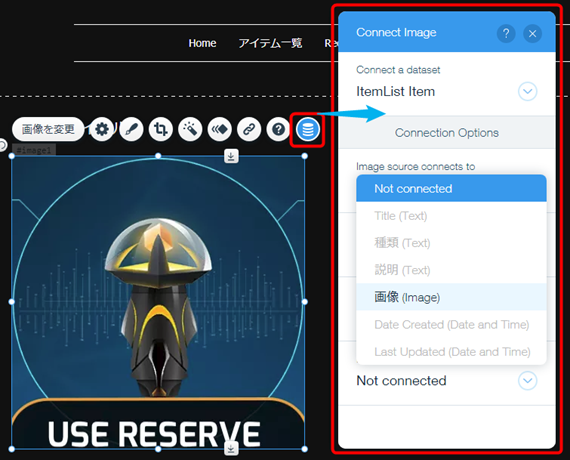
動的ページも通常のページと同じように自由にデザイン可能。コレクションとの接続は、下図のドラム缶みたいなボタンから。開いたウィンドウで、コレクションのどの項目を表示するかをプルダウンから選択しましょう。

これを繰り返してサイトをデザインすれば、動的ページは完成です。
また、動的ページの見出しとなる一覧ページを作成する場合は、コレクションの右の「歯車」→「Add a Dynamic Page」→「Category」を開きます。
現時点で使える一覧用パーツは「ギャラリー」と、ユーザー入力の下にある「Table」あたりかと思います。コレクションと接続できるパーツは、先のドラム缶が表示されるので、そこで判別する形になるでしょう。
こうして作成された動的ページには、個別のURLが割り振られるので、SEO面での配慮にもなっているとのことです。
先に説明したとおり、Wix Code は現時点ではまだベータ版ということで、完全には日本語化されていません。
早く使ってみたいという方向けに、今回はザッと説明をしましたが、細かな解説については、日本語化がもう少し進んでから、改めて書くかもしれません。(現時点ではいつになるかは不明ですが。)
商品一覧や習い事のコース案内、メニュー表など、かなり活用のしがいがある
商品一覧や FAQ などをサイトに載せてみたはいいものの、更新までは手が回っていない、なんてサイトさんは意外と少なくありませんが、Wix の「動的ページ」は表を編集するだけで更新できるようになるので、そういった用途に向いていると思います。
また、一覧表形式なので入力漏れも避けられますし、データを生かしたまま後からまとめてデザインだけを一括で更新できるなど、生産性の高い機能に仕上がっているという印象です。
手軽にオシャレなサイトが作れる Wix ですが、今回の「動的ページ」で、明らかに一皮剥けた印象がありますので、興味のある方は試してみると面白いと思いますよ。
ちなみに、英語が分かる方は、こちらの動画でさらに細かい解説がなされています。今回は紹介しなかったデータセットの話しなんかも分かりやすく解説されているので、参考にするとよいでしょう。
(4) Wix Code | How to Create a Dynamic Item Page and Index Page - YouTube
関連・参考情報:
コメントを記入