Wix.comの「ユーザー入力機能」で画像・ファイルをアップロードできるフォームを手軽に作る【コード不要】

「お客さんから写真を投稿してもらいたいなー」
とか、
「添付ファイル付きのお問い合わせフォームを用意したいなー」
ということってあると思いますが、今回は、そんなときに役立つ、Wix.com の「ユーザー入力」機能を紹介しておきます。
Wix.com は、ホームページを無料で作れるWEBサービス。
オシャレで見栄えのするホームページを手軽に作れる、ということで、お店やイベントなんかに大変便利な Wix.com ですが、こんな機能まで手軽に設置できちゃうのです。
で、Wix.comの「ユーザー入力」で何ができるの?

Wix.com の「ユーザー入力」は、ホームページを見ている人から文字や画像を送ってもらうことができる機能です。
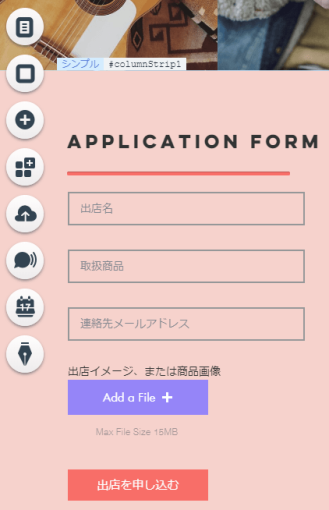
単純な「お問い合わせフォーム」はもちろん、例えば、自動車修理の見積もり依頼時に写真を添付して欲しい場合や、フリーマーケットの出店申し込み時に出店イメージ写真を送って欲しい場合などに、幅広く活用できる機能になります。
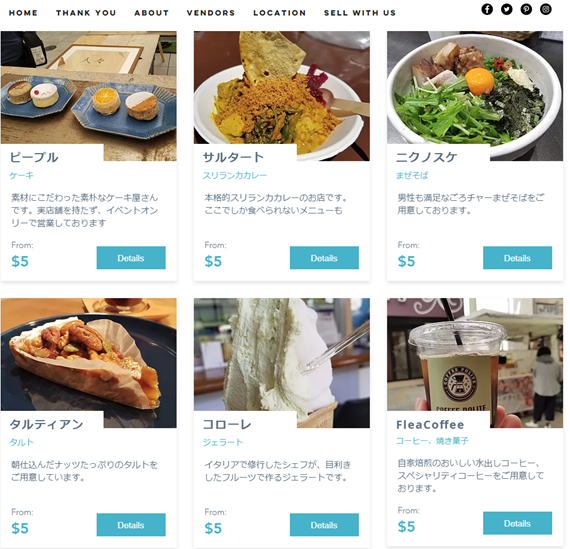
さらに、前回の記事で紹介した「動的ページ」機能と組み合わせれば、例えば、上の画像のように、フリーマーケットの出店者に紹介文と写真をアップしてもらって、各出店者のページを自動的に生成する、なんていう荒業もできちゃう。
ラーメンのレビューサイトを作って、ユーザー投稿を受け付ける、なんてことも不可能ではありません。
これだけの機能が全部無料、しかもWEBから簡単に作れる、という凄みは一度体験してみないと分からないと思います。
Wix.comで「画像をアップロードできるフォーム」を作る
「画像をアップできるお問い合わせフォーム」を作る流れはこんな感じ。
- Thank You ページを作成
- 「データベースコレクション」と「フィールド」を作成
- お問い合わせページに「ユーザー入力パーツ」を配置
- 「2」と「3」を接続
それぞれ説明しておくと、「2」でユーザーデータの入れ物を作って、「3」で入力画面をデザインして、「4」で「2」と「3」を紐付け。という流れです。
「1」の Thank You ページは、お問い合わせありがとうございました。と表示するだけのページです。設定によっては不要ですが、今回はあえて用意することにします。
0.デベロッパーツールを有効にする
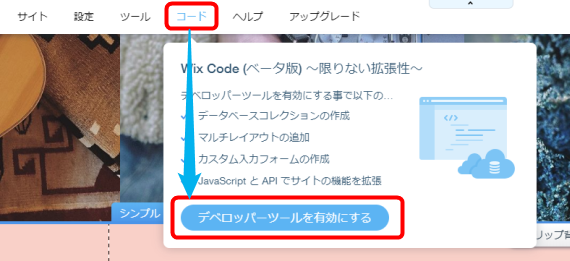
今回は、Wix.com の「Wix Code」という拡張機能を利用しますので、次の手順でデベロッパーツールを有効にしておきます。
Wix.com のエディタ画面 →「コード」メニュー → デベロッパーツールを有効にする

1.データベースコレクションの作成
まずは、ユーザーから送られた文字や画像を保存する「データベースコレクション」から作成していきましょう。
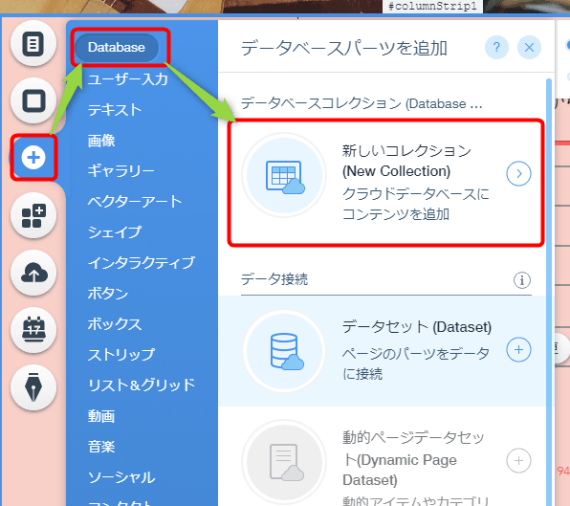
Wix.com のエディタ画面から、(+)ボタン →「Database」→ 「新しいコレクション」を開きます。

データベースコレクション作成画面になるので、以下のように設定します。
- データベースコレクション名:任意(好きな名前)
- データベースコレクションの使用目的を選択: フォーム送信
「コレクションを作成」ボタンを押すとデータベースコレクションが作成されます。
続いて、データベースコレクションにフィールド(項目)追加していきます。これは、各入力項目に対応するものです。
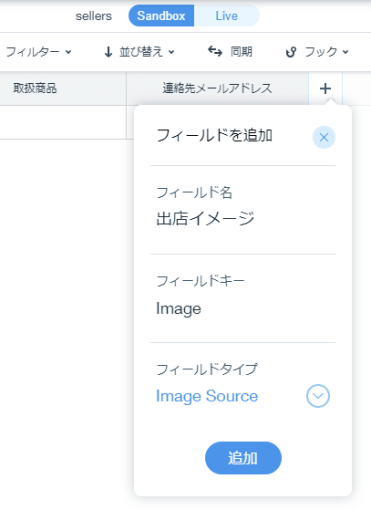
フィールドの追加は、データベースコレクションのフィールド見出し右側にある「+」ボタンを押します。

ここでの設定は以下のとおり。
- フィールド名:任意(日本語可)
- フィールドキー:任意(英数のみ)
- フィールドタイプ:ここでは「Text」または「Image Source」
「追加」ボタンでフィールド作成は完了です。
フィールドタイプは、文字項目を入れたいなら「Text」、アップロードした画像を入れたいなら「Image Source」を選択するのがポイントです。
必要なフィールドを作成し終えたら、Wixエディタ右上の「保存」ボタンを押して、ここまでの作業を保存しておきましょう。
2.Thank Youページの作成
あまりに簡単なので作成手順は割愛しますが、あらかじめ、「お問い合わせありがとうございます」ページを作っておくと、あとで手戻りがありません。

3.「ユーザー入力パーツ」の配置
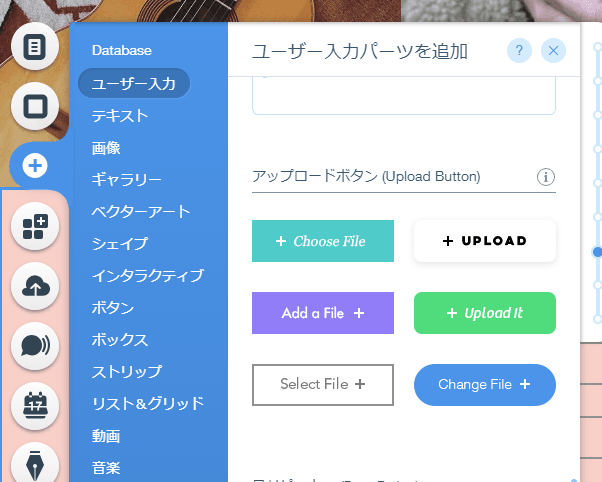
次に、お問い合わせフォームを設置したいページに「ユーザー入力パーツ」を配置していきます。
Wixエディタのパーツ追加(+)→「ユーザー入力」から、ここでは「入力欄」と「アップロードボタン」というパーツを配置します。

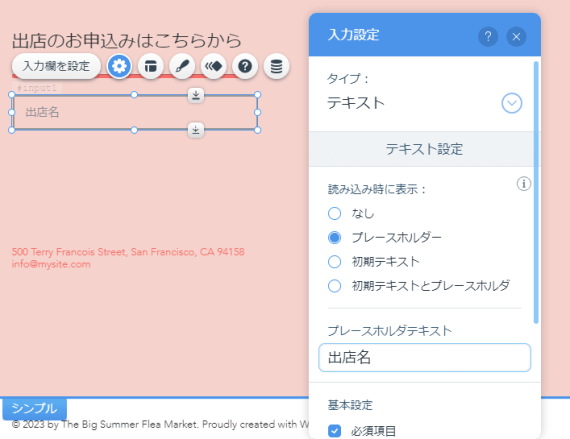
「入力欄」は、例えば以下のように設定します。

- タイプ:テキスト
- 読み込み時に表示:プレースホルダー
- プレースホルダーテキスト:任意
プレースホルダーとは、未入力時の入力欄に薄く表示される文字列。通常、入力欄の説明文などを書いておきます。
「アップロードボタン」の場合は、例えば以下のように設定します。
- 対応ファイル形式:画像
- ボタンのテキスト:任意
- 読み込み時に表示:はい
- プレースホルダーテキスト:任意
なお、対応ファイル形式は画像だけでなく、ドキュメントも選択可能です。また、入力必須にしたい場合は、「必須項目」にチェックを入れればOKです。
余談ですが、現時点で利用できる「ユーザー入力パーツ」の一覧は以下のとおりとなっています。
- 入力欄
- ラジオボタン
- ドロップダウン
- チェックボックス
- スイッチ
- テキストボックス
- アップロードボタン
- 日付ピッカー(カレンダー)
- テーブル
4.フォームをデータベースコレクションへ接続する
最後に、手順「3」で作った各パーツをデータベースコレクションへ接続します。
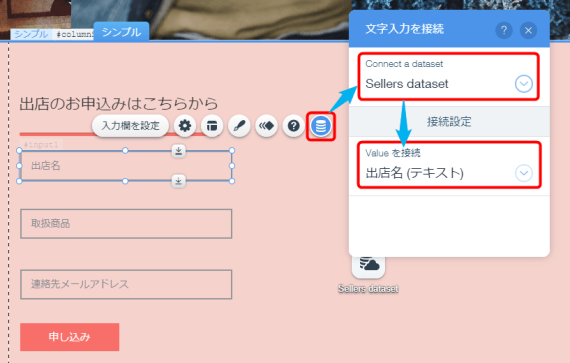
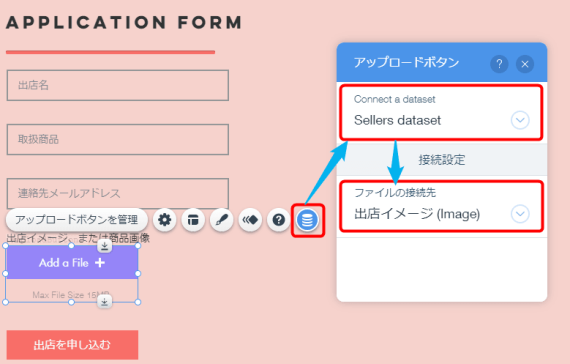
接続するには、パーツを選択 → データベース型のボタンを押します。

この画面では、例えば、次のように設定します。
- Connect a dataset:手順「2」で作成したデータベースコレクション名を選択
- Valueを接続: 手順「2」で作成したフィールド名を選択
Value で選択できるフィールドは、パーツの種類によって変わります。
具体的には、例えばアップロードボタンの場合、フィールドタイプが「Image Souce」か「ドキュメント」である必要があります。

最後の最後になりますが、ここで送信ボタンを用意します。
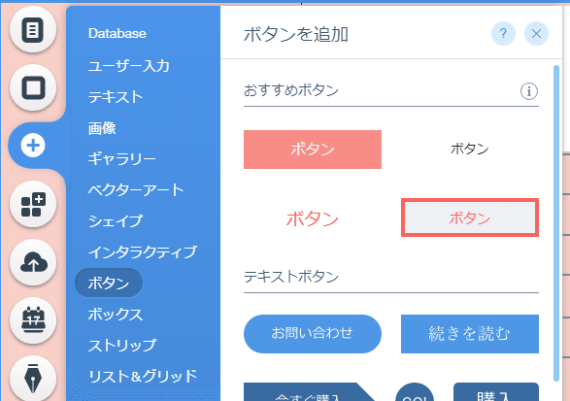
送信ボタンは、エディタのパーツ追加(+)→「ボタン」から追加できます。

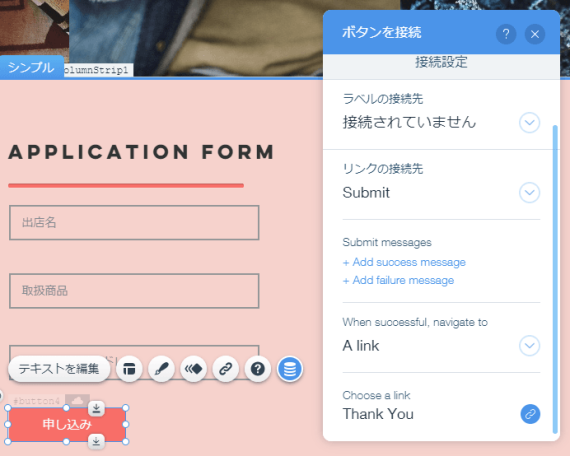
ボタンを選択してデータベース型ボタンを押したら、以下のように設定して、データベースと接続します。

- Connect a dataset:手順「2」で作成したデータベースコレクション名を選択
- リンクの接続先 :Submit
- When successful navigate to:A Link
- Choose a link:手順「1」の Thank You ページ
お疲れ様でした。以上で、ファイルをアップロードできるフォームの作成は完了です。
Wix エディタで「保存」「公開」をして、早速試してみましょう。
試しにフォームから画像を送信してみると、こんな感じでデータベースコレクションへ格納されていくのが分かると思います。

アップロードされた画像はデータベースコレクションの Live データベース画面から見るだけでなく、Wixエディタの「アップロードボタン」の設定から、管理・ダウンロードすることもできます。
「お客様にページを作ってもらう」という活用方法も
今回の「ユーザー入力機能」は、前回の記事で紹介した「動的ページ」と同じデータコレクションへ接続することもできます。
これはどういうことかというと、「ホームページを見に来たお客様に、ページを作ってもらうことも可能」ということです。
もちろん、いきなり公開されてしまうのが怖い、ということであれば、管理者がチェックしたものだけを表示するよう、フラグを用意することもできます。興味のある方は試してみるとかなり面白いですよ。
こういう仕組みを持ったホームページは、いわゆる CGM(カスタマー ジェネレイテッド メディア)と呼ばれており、食べログや価格.com のようなレビューサイトはその典型です。
そんな複雑な仕組みが、WEBから無料でいとも簡単に作れてしまう、というのは、まさに、Wix の凄みと言えるところでしょう。
ちなみに、フォーム送信用のデータベースコレクションは、標準では管理者のみ閲覧できる権限が付与されています。

フォーム送信用として作成したデータベースコレクションからページを自動生成する場合は、このアクセス許可を変更する必要があるほか、収集した個人情報などが不用意に開示されないよう、データベース権限の適切な管理が必要となります。
コードを1行も書かずにここまでできる Wix.com、まだ試していない方は、その凄みに実感してみてください。
関連サイト:
コメントを記入