NetBeans IDE 22でDart Sassを使う設定方法

Windows 11 上の NetBeans IDE 22 で CSS コンパイラ「Dart Sass」を使う手順を残しておきます。
Dart Sassのインストール
今回は Windows 向けパッケージマネージャ ”Chocolatey” を使って Dart Sass をインストールします。
Chocolatey の正確なインストール手順は、以下公式サイトを参照。
利便のためにインストール手順を引用しておくと、管理者権限の PowerShell から以下の操作をするだけです。
- Get-ExecutionPolicy を実行 ”Restricted” なら、先のリンク先で指定されたコマンドを実行
→Set-ExecutionPolicy AllSignedまたはSet-ExecutionPolicy Bypass -Scope Process - 先のサイトの1行コマンドを実行して Chocolatey をインストール
Chocolatey のインストールが完了したら、以下のコマンドで Sass もついでにインストールしておきます。
$ choco install sassCode language: DOS .bat (dos)インストール後は、Sass の使用前に PowerShell を開きなおしておくと良いでしょう。
NetBeans IDEにSassを設定する
この状態でコマンドプロンプトから where sass を実行すると、Dart Sass のインストール先が確認できます。これは典型的には以下となります。
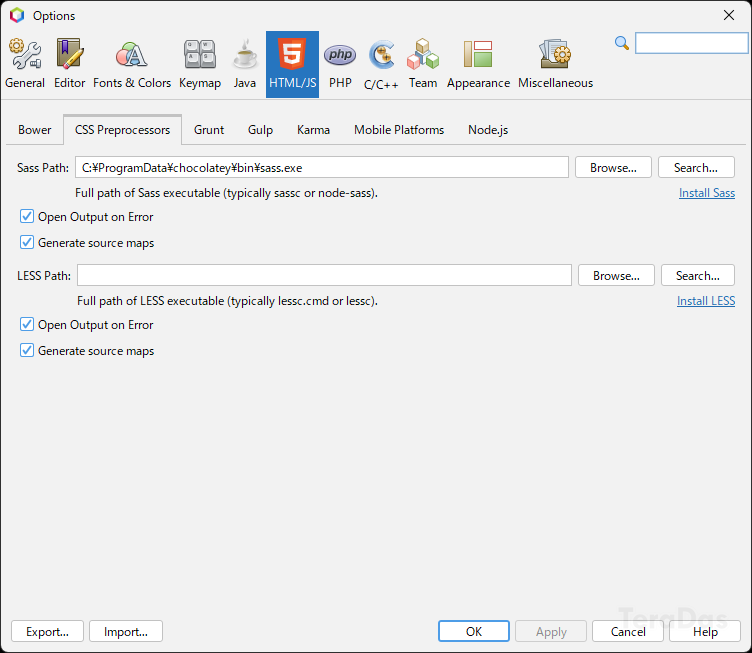
C:\ProgramData\chocolatey\bin\sass.exeCode language: CSS (css)あとは、NetBeans IDE 22 の「Tools」→「Options」→「HTML/JS」タブ →「CSS Preprocessors」タブ →「Sass Path」に、先に調べた sass.exe のフルパスを指定 →「OK」を押せば設定完了です。

この画面で「Open Output on Error」にチェックを入れておけばさらに Good。
念のため、NetBeans IDE の Output → Sass(complie)タブで、CSS のコンパイルエラーが出ないか確認すれば設定は完了です。
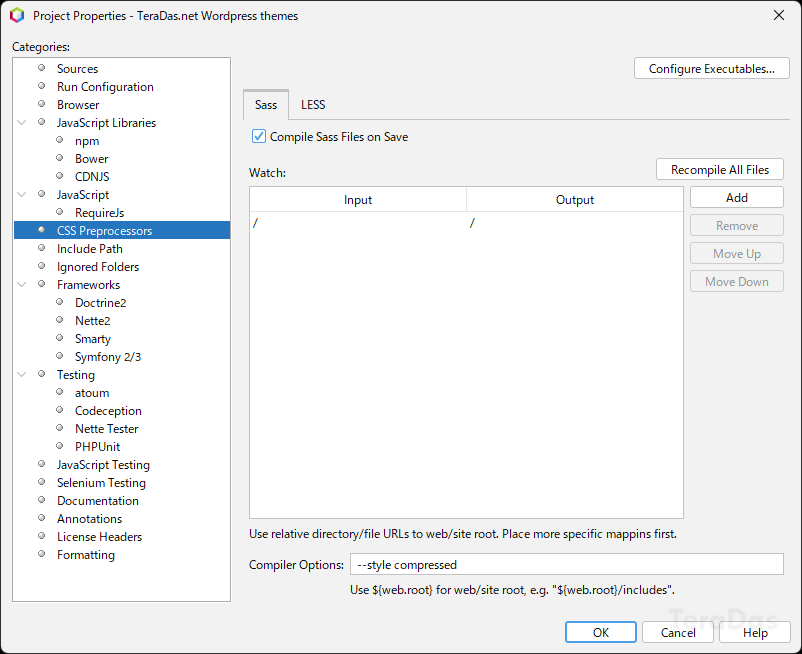
NetBeansの Sass のオプション指定は、「Project Properties」→「CSS Preprocessors」→「Compiler Options」から設定できます。必要ならこちらも指定しておくと良いでしょう。

NetBeans IDE 11.0時代の情報
Windows 10 時代の話になりますが、過去情報として NetBeans IDE 11.0 で Dart Sass を使えるようにした際の情報も残しておきます。
当時は次のエラーが出ることがあったので、その対処方法としてバッチファイルを作成しました。
Could not find an option named "cache-location".
PowerShell の Excution-Policy 確認設定、Chotolatey の導入、Chotolatey での Sass インストールまでの手順は同じです。
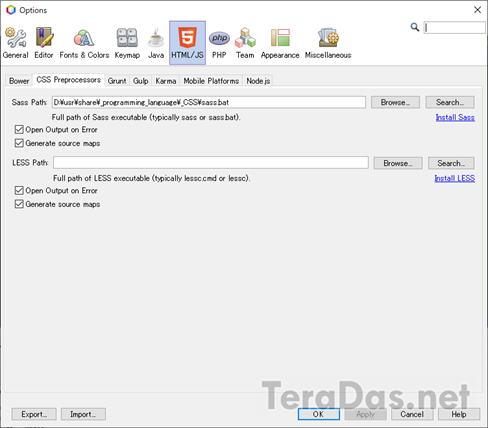
が、NetBeans IDE 11.0 の「Tools」→「Options」→「CSS Preprocessors」→「Sass Path」で直接 Sass.exe のパスを指定すると、cache-location のエラーが出てしまう状態でした。
その対策として、以下の内容で Windows バッチファイルを作成します。
set arguments=%*
set arguments=%arguments:--cache-location =%
set arguments=%arguments:C:\Users\USERNAME\AppData\Local\NetBeans\Cache\11.0\sass-compiler =%
set arguments=%arguments:--debug-info =%
set arguments=%arguments:--compass =%
set arguments=%arguments:-E =%
set arguments=%arguments:utf-8 =%
"C:\ProgramData\chocolatey\bin\sass.exe" %arguments%Code language: DOS .bat (dos)※パスについては NetBeans IDE に出力された Sass のエラーを参考に、各自の環境に合わせて書き換える必要があります。(USERNAME部分やバージョンなど)
※このバッチファイルでは、NetBeans IDE 側にハードコードされている各種引数を削除しています。
その後、NetBeans IDE 11.0 の「Tools」→「Options」→「CSS Preprocessors」→「Sass Path」に、作成したバッチファイルのパスを指定してやります。

以上で、Windows 上の NetBeans IDE 11.0 でも Dart Sass が動作するようになりました。
なお、これでも動作しない場合は、NetBeans 側に表示されるエラーログを確認して、エラーの原因となっている引数をバッチファイル側で削除・書き換えてやればOKと思います。
NetBeans IDE 11.0 の Sass 連携は Ruby ベースの “Compass” を前提とした設計となっていますが、2019年10月時点では、CSS コンパイラの「Sass」の Ruby 版は非推奨となっていました。
その後のアップデートにより、少なくとも NetBeans IDE 22 では Dart Sass に対応しているように思います。
参考情報:








コメントを記入