【AMP×GTM×GA】GAのカスタムディメンションの値にAMP変数を使う方法

AMP 版 Google Tag Manager(以下、GTM)で、非 AMP 版 GTM の dataLayer(データレイヤー)みたいな事ができる「AMP変数」の使い方です。自分用メモも兼ねて。
例として、Google Analytics(以下、GA)へのページビュー送信時、GA のカスタムディメンションの値として、GTM の AMP 変数の値を利用する方法を紹介しておきます。
なんか、一か所だけなんですが、無駄なハマりどころがあったもので…。
こんな記事を読む人は、多分、ある程度分かっている人だと思うので、GA のカスタムディメンジョンはすでに設定済み、という前提とさせてもらいます。
AMP-HTMLからAMP変数へ値を入れる
まず、AMP-HTML 側に設置するコードのベースを、GTM の「管理」→「Googleタグマネージャーをインストール」から取得しておきます。
コードは <head> タグ用と <body> タグ用とに分かれていますが、<body> タグ用コードの <amp-analytics> タグ内に、json 形式で AMP変数への代入を記述できます。
<amp-analytics config="https://www.googletagmanager.com/amp.json?id=GTM-XXXXXXX>m.url=SOURCE_URL" data-credentials="include">
<script type="application/json">
{
"vars" : {
"Author": "Somebody",
"Theme": "AMP"
}
}
</script>
</amp-analytics> Code language: JSON / JSON with Comments (json)この例では、AMP変数「Author」に「Somebody」という値と、AMP変数「Theme」に「 AMP」という値を設定しています。
こいつのハマりどころは、公式ヘルプのサンプルコード。
<script type="application/json ">Code language: HTML, XML (xml)こんな書き方になっていまして(2020年2月26日現在)、よく見ると type 属性の最後に空白が入ってるんですよね。Google さん勘弁して…。
Google Tag Manager側にAMP変数を用意
この記事をお読みの方なら GTM にはすでに明るいと思われますので、ざっとスクショベースで説明しておきます。(※画像はピンチアウトで拡大可)
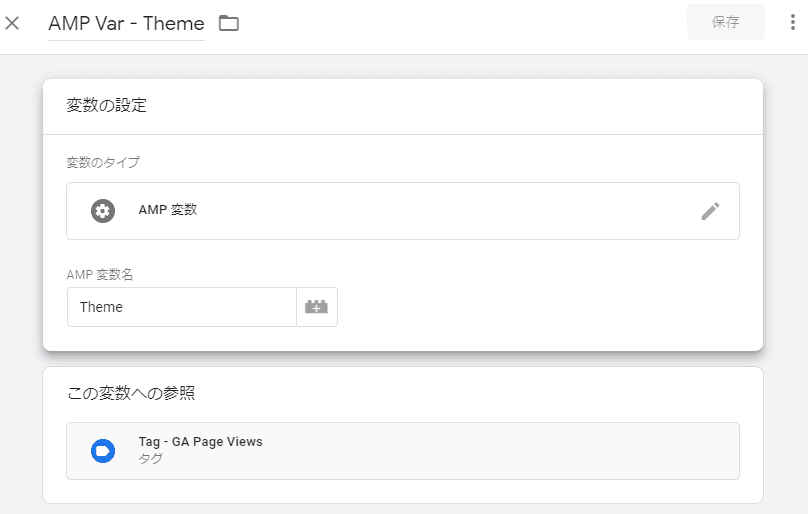
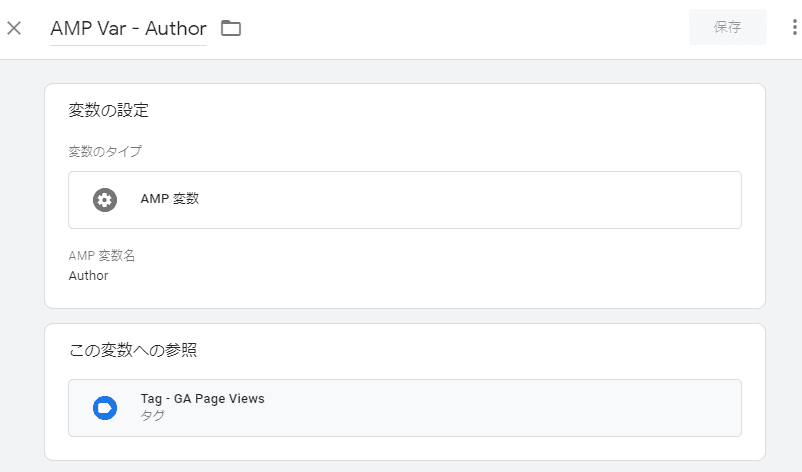
GTM 側での「AMP変数」の作成は以下のとおり。


ポイントは2点。変数のタイプに「AMP変数」を選択すること、あと「AMP変数名」が AMP-HTML 側の json で書いた変数名と一致していること。
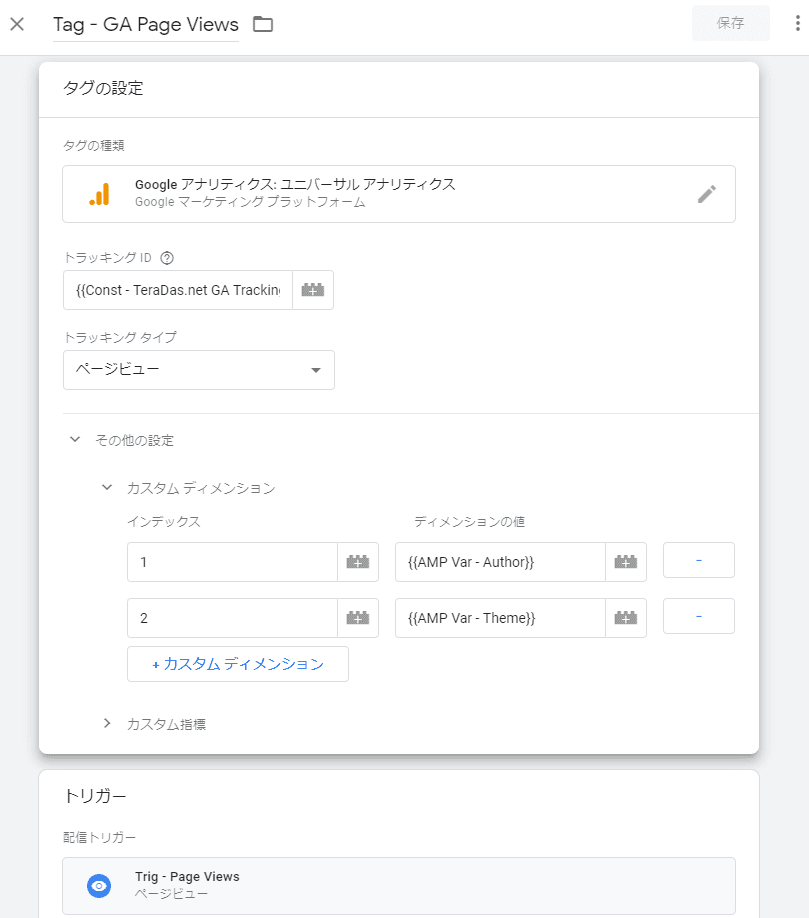
作成したAMP変数は、GTM のタグから以下のように利用可能です。

ここでのポイントは、予め用意しておいた GA 側のカスタムディメンションの「インデックス」を間違えないことと、「ディメンションの値」に正しいAMP変数の参照を入れること。
GTM では変数の項目名を変更した場合、自動で参照先までは変更してくれなかった気がするので注意。
上の図では自前のトリガーを指定していますが、全ページが対象ならデフォルトで用意されている「All Pages」というトリガーを指定しても動作します。
また、この例ではトラッキングID用の定数を別途定義していますが、単純な仕組みなら直接値を書いても良いでしょう。
これで、GA 側で正しくカスタムディメンションさえ設定されていれば、AMP-HTML 側で設定したAMP変数の値が、GA のカスタムディメンションの値として送信されるはずです。
うまく動かないときは
なお、GTM 側で定義した AMP 変数は、AMP ページ閲覧時、https://www.googletagmanager.com/amp.json から自動取得される json 上で確認可能です。
"requests": {"4": "https://www.google-analytics.com/r/collect?v=1&_v=a1& ... &cd1=${Author}&cd2=${Theme}",Code language: JavaScript (javascript)Chrome のディベロッパーツール →「Network」から見られるので、うまく動かない場合は覗いてみると良いでしよう。
また、AMP-HTML 側のエラーがあっても動作しない場合があったので、「Console」も確認すると良いと思います。
コメントを記入