【WordPress】AMP対応のコードハイライト「Syntax-highlighting Code Block」プラグイン

こんにちは。JavaScript ベースのコードハイライトがどうも好きになれない、保守的な管理人です。
ということで長年ソースコードが見づらいままだった当サイトなわけですが、先日の「Google for WordPress Publishers Tokyo」で WordPress 用の良い感じのプラグインを教えていただいたので導入してみました。
サーバーサイドレンダリングでAMP対応
「Syntax-highlighting Code Block (with Server-side Rendering)」プラグインの特徴はこんな感じ。
- WordPress 標準の「ソースコード」ブロックにシンタックスハイライト機能を追加。
- ブラウザ側の JavaScript でなく、サーバーサイドでコードハイライトを処理。
- 公式AMPプラグインに対応(AMPでもコードハイライトが使える!)
JavaScript が嫌いな僕的に「これは!」と感じたのですぐに導入。1ヶ月ほど使ってみて「このまま行く」と決めました。
使い方
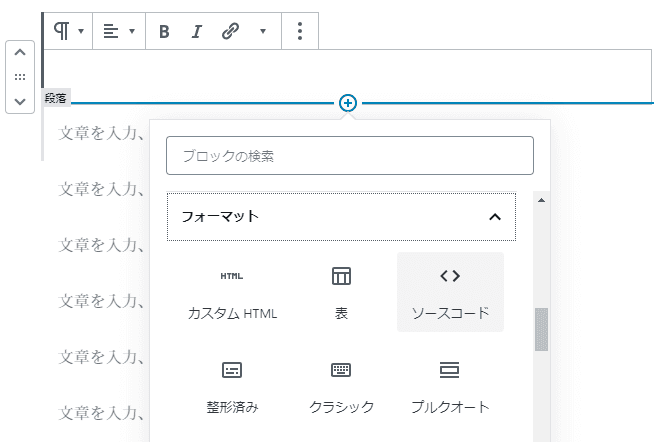
使い方は簡単。Gutenberg エディタの「ソースコード」ブロックを作成して、

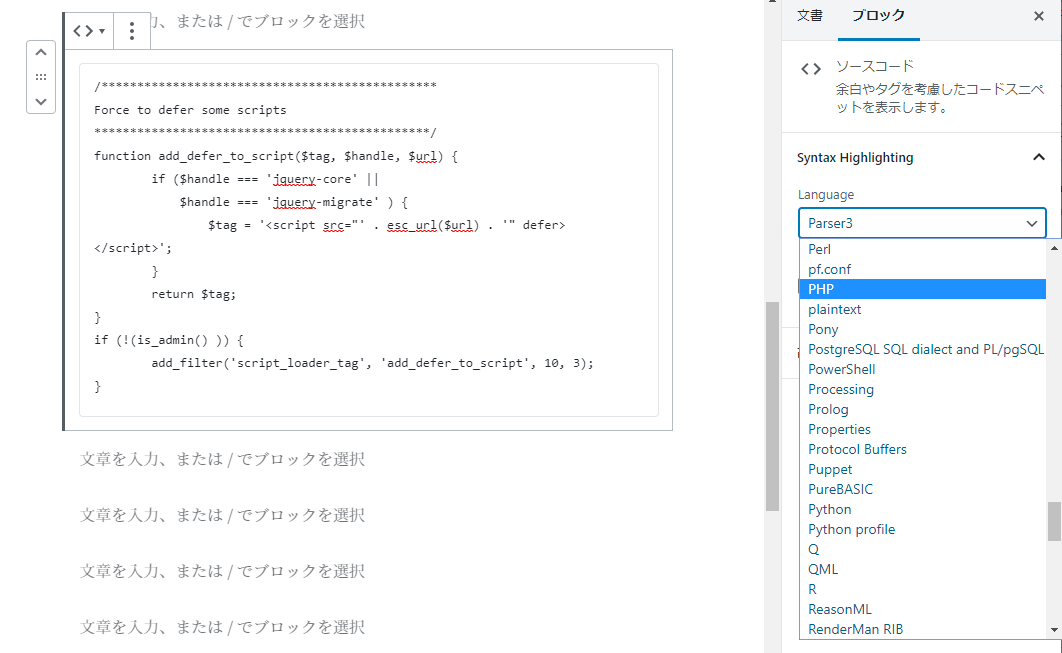
ソースを書いたら、右の「Language」を選択すればOK。

Language は初期状態で「Auto-Detect」になっているので、そのままでも大抵はうまく表示してくれる事が多いです。
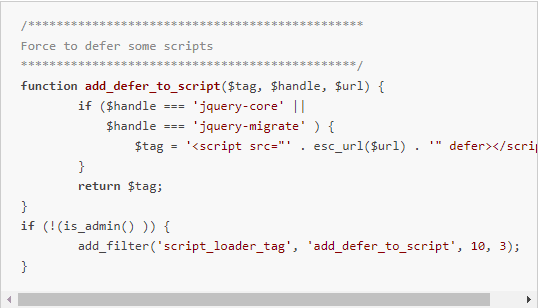
実際の表示はこんな感じ(画像です)。キーワード、コメント、値、関数名、などがハイライトされています。

流行りのコピーボタンはありませんが、普通にコピーして、エディタへ整形済みのままペーストすることができます。
カスタマイズはCSSベース
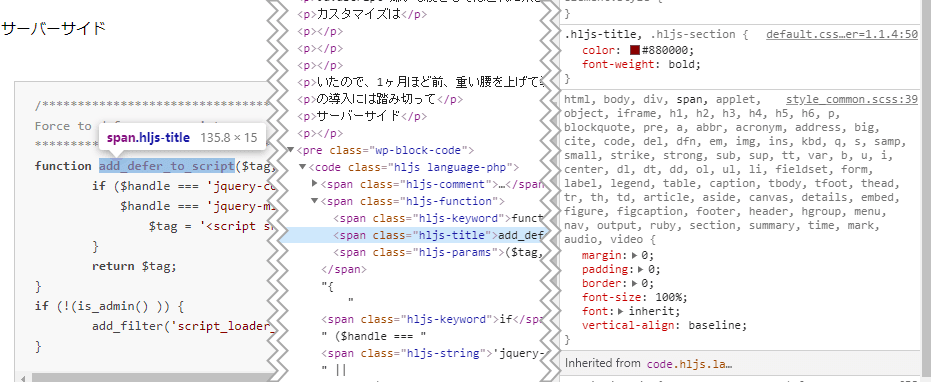
「Syntax-highlighting Code Block」では、サーバー側でコードハイライティングの処理をし、パースされた内容に基づいて span タグに「.hljs-title」「.hljs-comment」といったクラスが付与されます。

初期状態の色が自分のサイトと合わない場合は、CSS のスコアを考慮して上書きすれば色の変更も可能。
JavaScript を使わずにCSSで管理する、ということで、AMPとの相性が良い、というのも特徴。
公式AMPプラグインのエコシステムのページでも紹介されているくらいなので、安心して使えます。
現在はAMPでも多少の JavaScript を使えるようになりましたが、ブラウザ側の負荷を考えればサーバーサイドで処理できるならそのほうがベター。
JavaScript を使ったコードハイライトと比べると低機能になってはしまいますが、Google としてもAMPを広めたい、という意思があるようですので、似たような思想でサイト運営されている方は、導入を検討してみてはいかがでしょうか。
コメントを記入