自分で美しい本格ホームページを作成。「Wix.com」の使い方とWixの強みとは?

美しいホームページを簡単に作れる「Wix.com」ですが、最近は、SEO 対策や飲食店のメニュー機能、テイクアウトの注文・予約など、本格的な機能がかなり充実しているので紹介しておきます。
また、最近の Wix はサイトの速度やパフォーマンス、セキュリティにも力を入れており、Google 検索の順位に影響する「CWV(コアウェブバイタル)」が WordPress を上回った、との報道もあるので、最後に触れておきます。
「Wix」って何?
「Wix」とは、デザイン性の高いホームページ・ショッピングサイト・ブログなどを無料で作成・公開できるサービス。
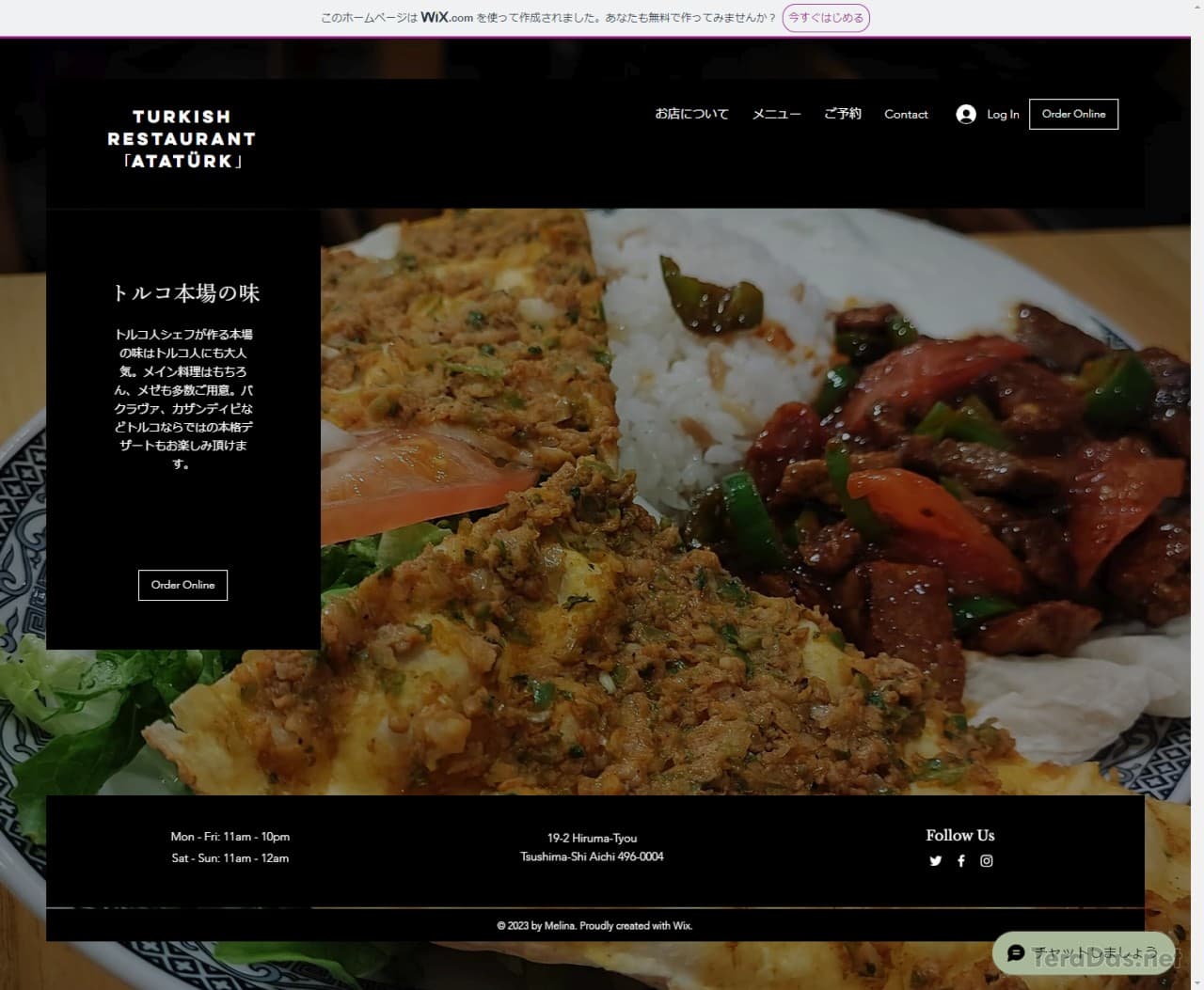
例えば、こんなサイトを、HTML・CSS・JavaScript などのコーディング無しで作れてしまうのが凄いところ。

幅広いジャンルのサイトを作成できる「Wix」ですが、改善を重ねて、最近では、
- 「手軽なだけじゃなく、後のメンテも楽になったよね」
- 「サイトがけっこう速くなったから、Google 検索に有利なのでは?」
- 「とりあえず始めて、後からちゃんと伸ばせそう」
- 「時代が追いついて、日本でも使いやすいデザインになった」
- 「画像の色加工がけっこう強力。スマホで撮った写真でも思ったより使える」
という印象に変わってきました。
ということで、まずは、Wix.com で飲食店のホームページ作成の流れを紹介しつつ、大充実の Wix の機能についても軽く触れていきます。
Wix.comでレストランのホームページを作ってみる
ではさっそく、「Wix.com」で飲食店の WEB サイトを作成してみましょう。
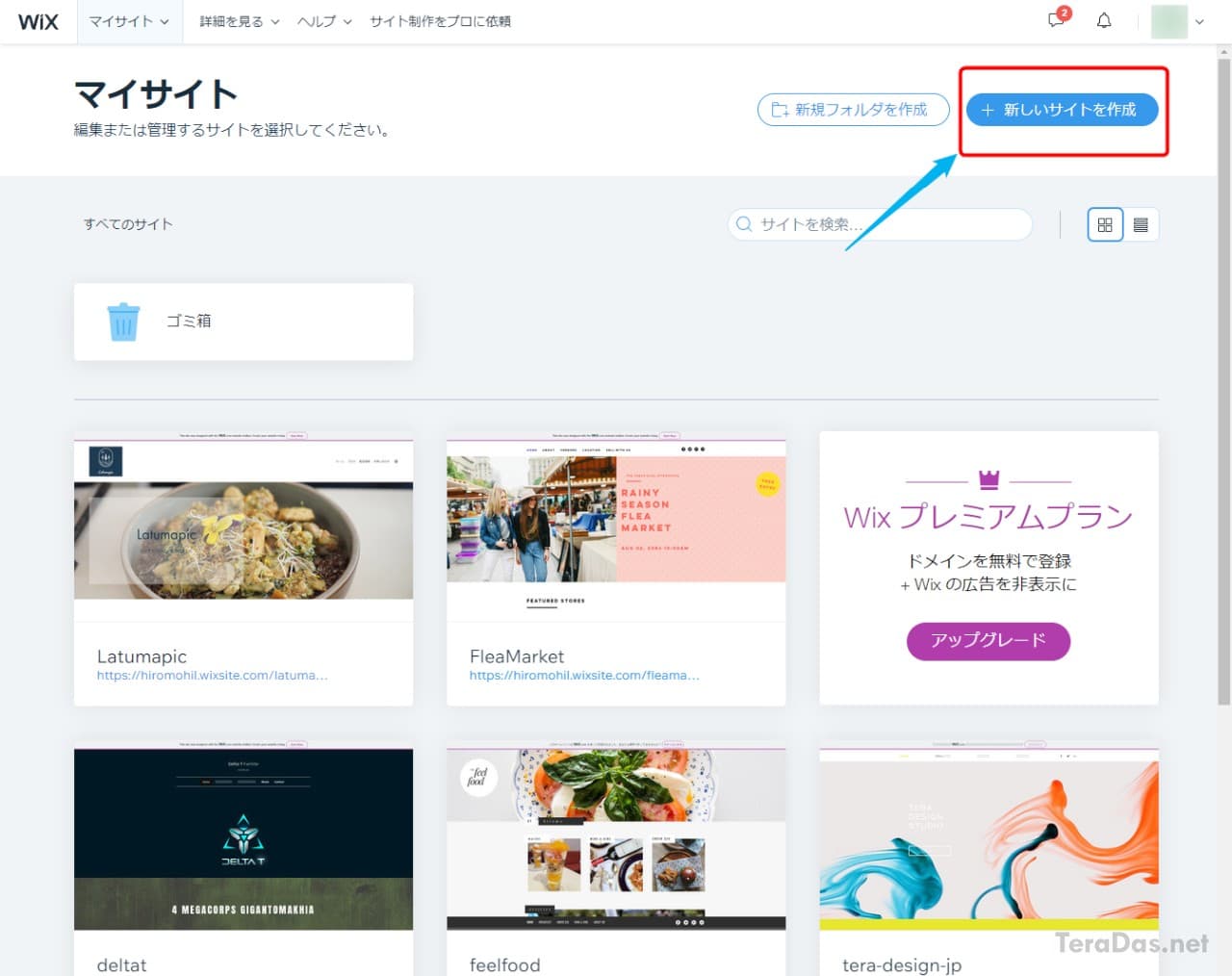
Wix に登録したら、「マイサイト」→ 右上の「新しいサイトを作成」からサイトを作成します。

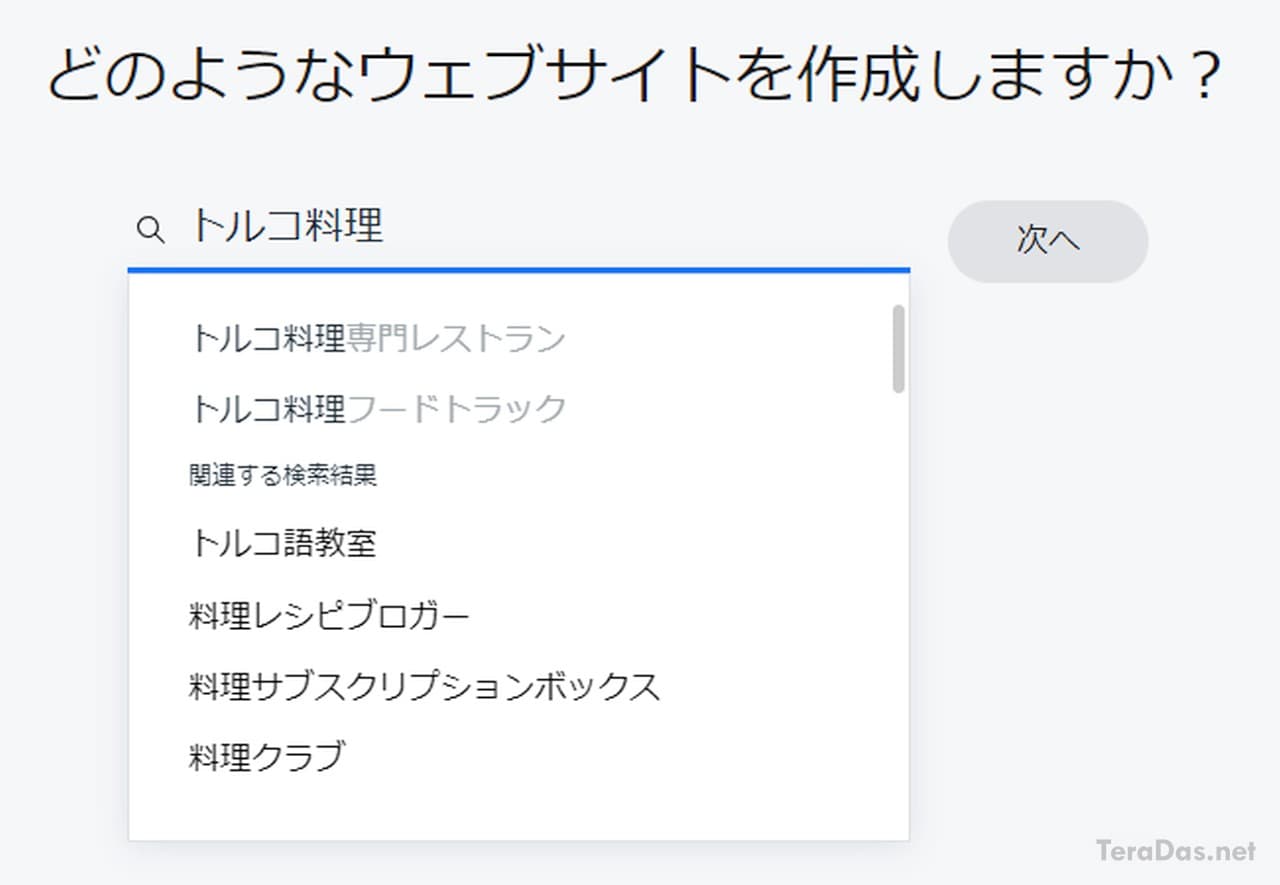
作成するウェブサイトの種類を選びます。ここでは、例として「トルコ料理専門レストラン」を選びました。

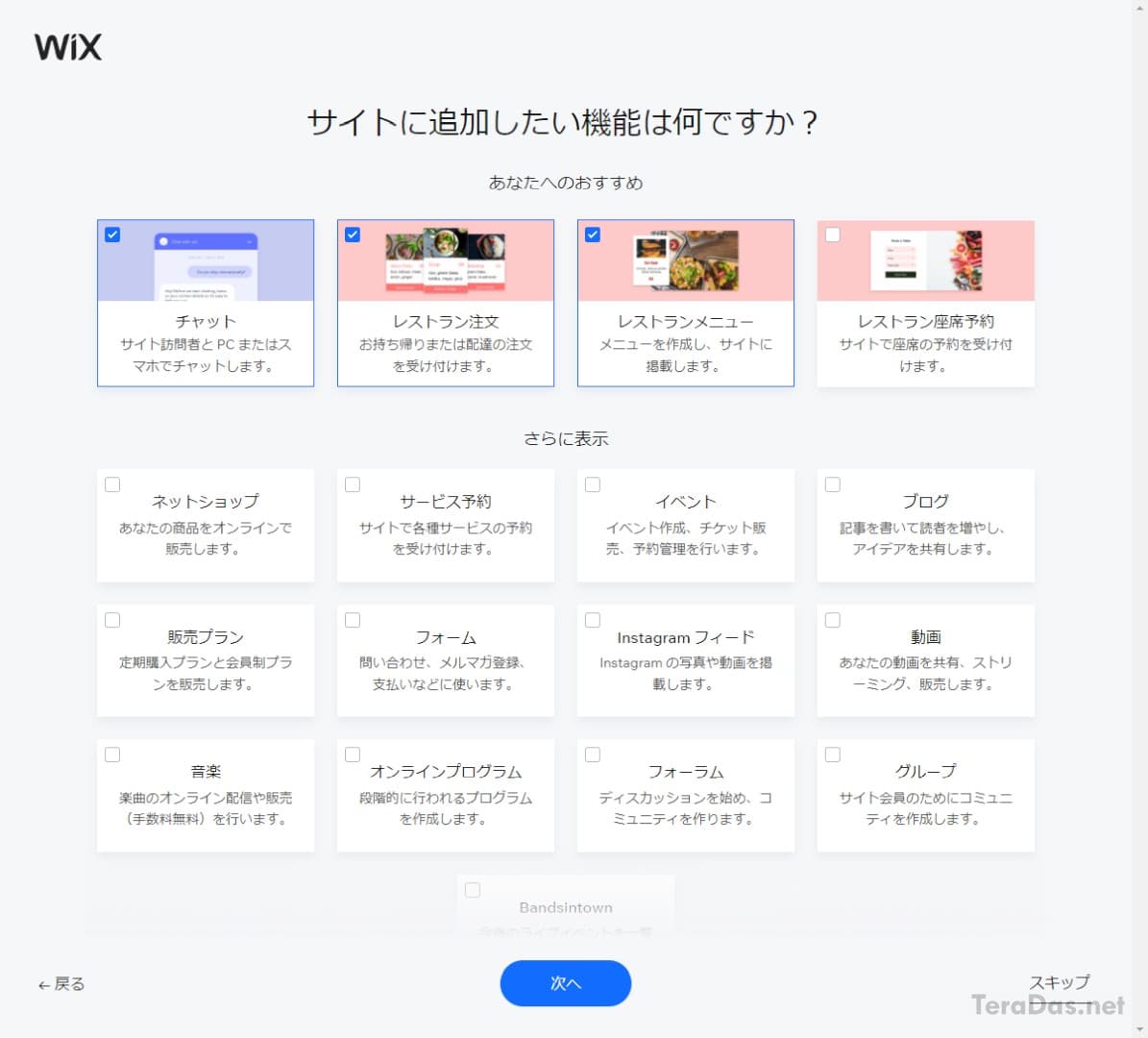
サイトに追加したい機能を選びます。今回は飲食店なので、「レストランメニュー」という機能を追加してみましょう。

また、テイクアウトやデリバリーの注文、座席予約やネットショップなど、便利な機能も用意されています。
AI を使ったホームページの自動作成機能「Wix ADI」も便利ですが、今回は手動作成の「テンプレートを選択」を選びます。

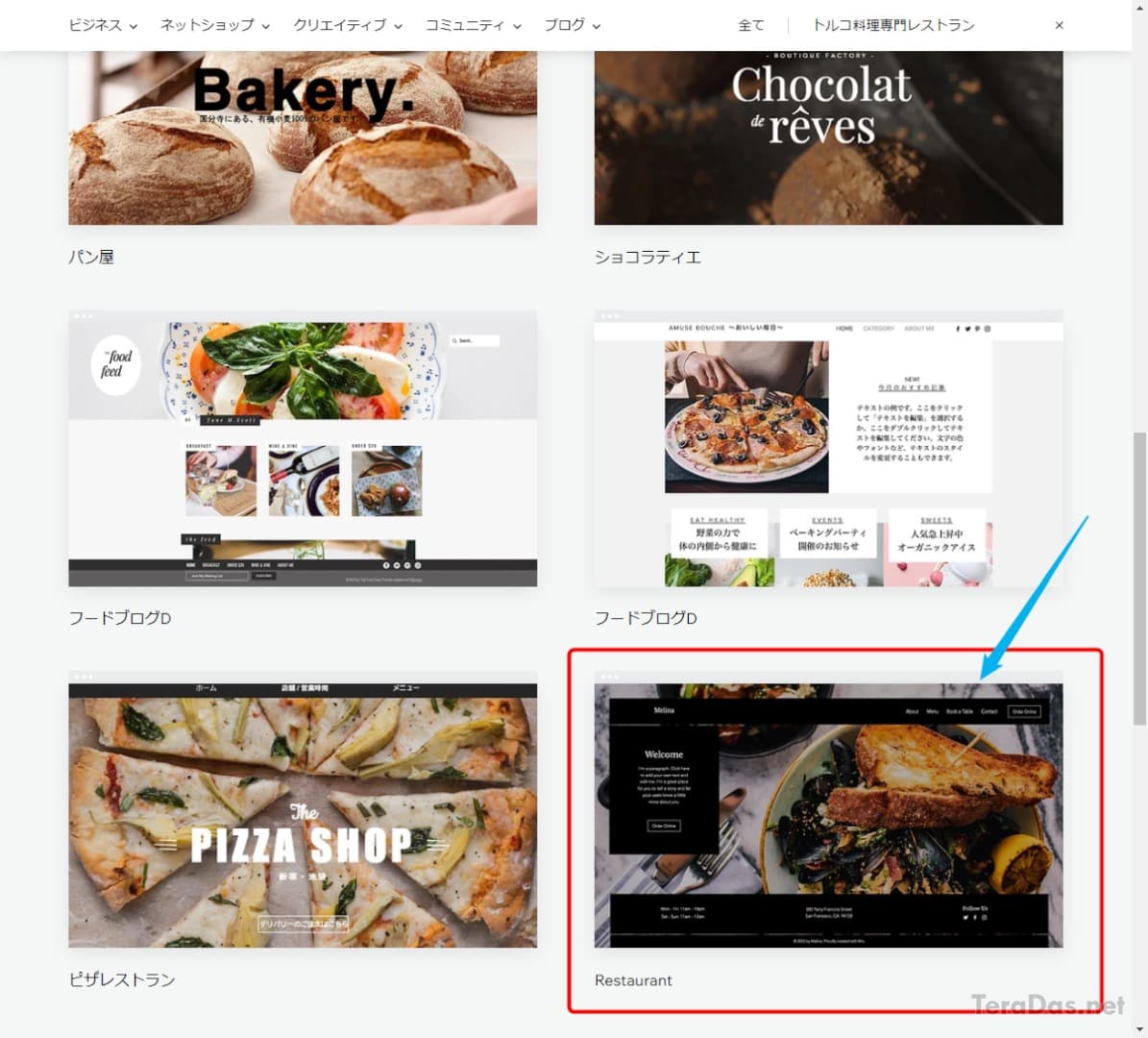
次に、テンプレートを選びます。
さすがに「トルコ料理店」は無かったので、ここでは「Restaurant」というテンプレートを選びました。簡単にカスタマイズできるので、ピッタリのモノが無くても大丈夫です。

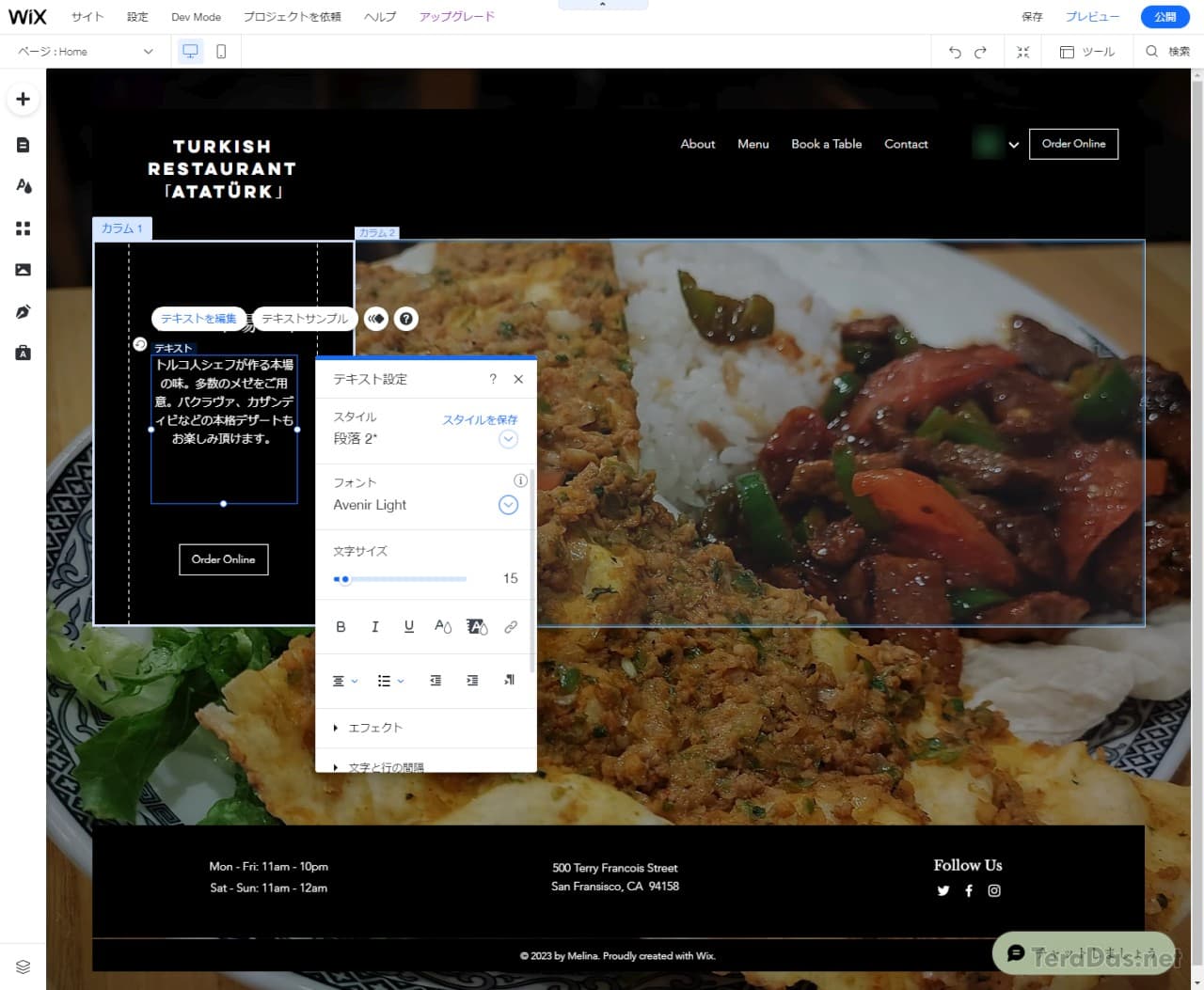
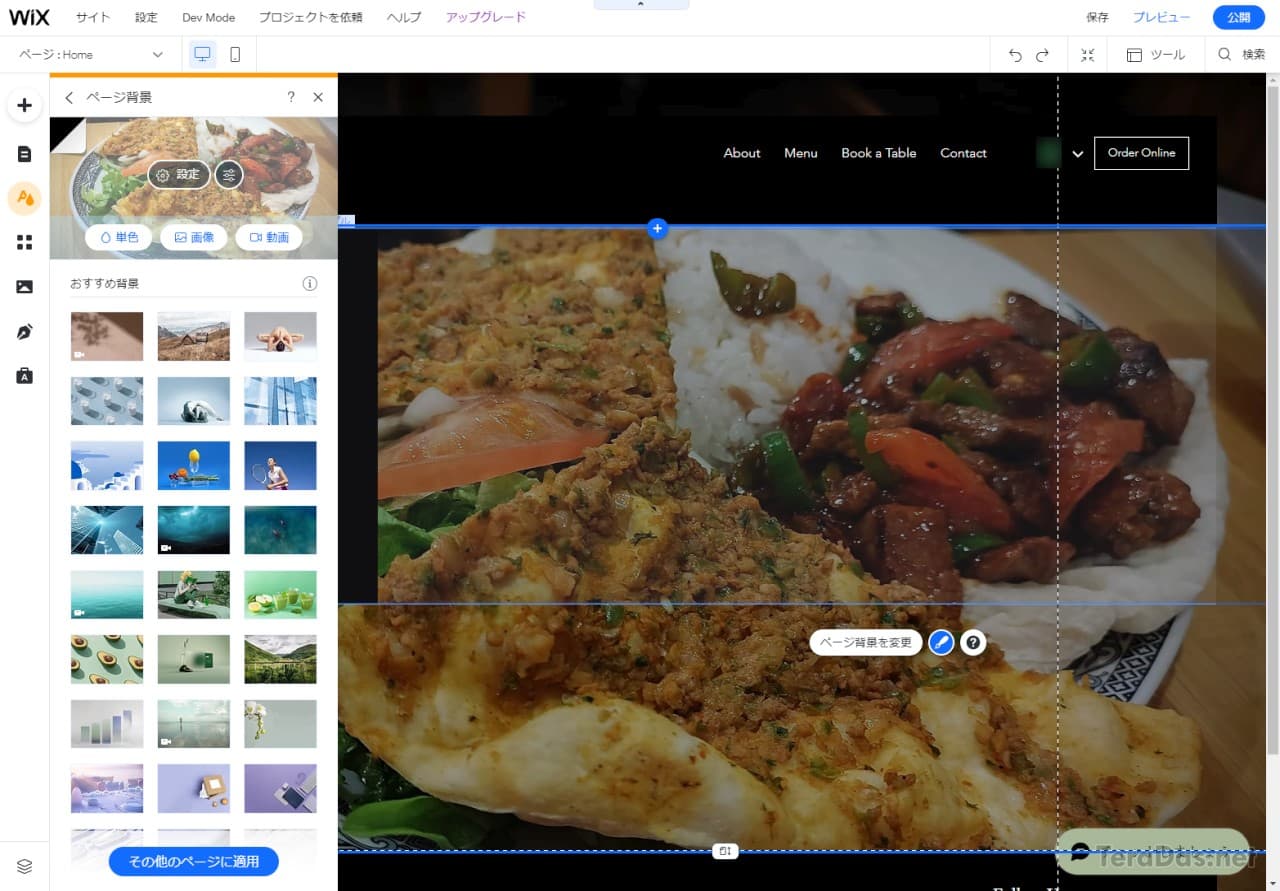
テンプレートを選ぶと、Wix のエディタ画面になります。
まずは、ページの背景画像を差し替えましょう。せっかくなのでお店の料理の写真に変えます。

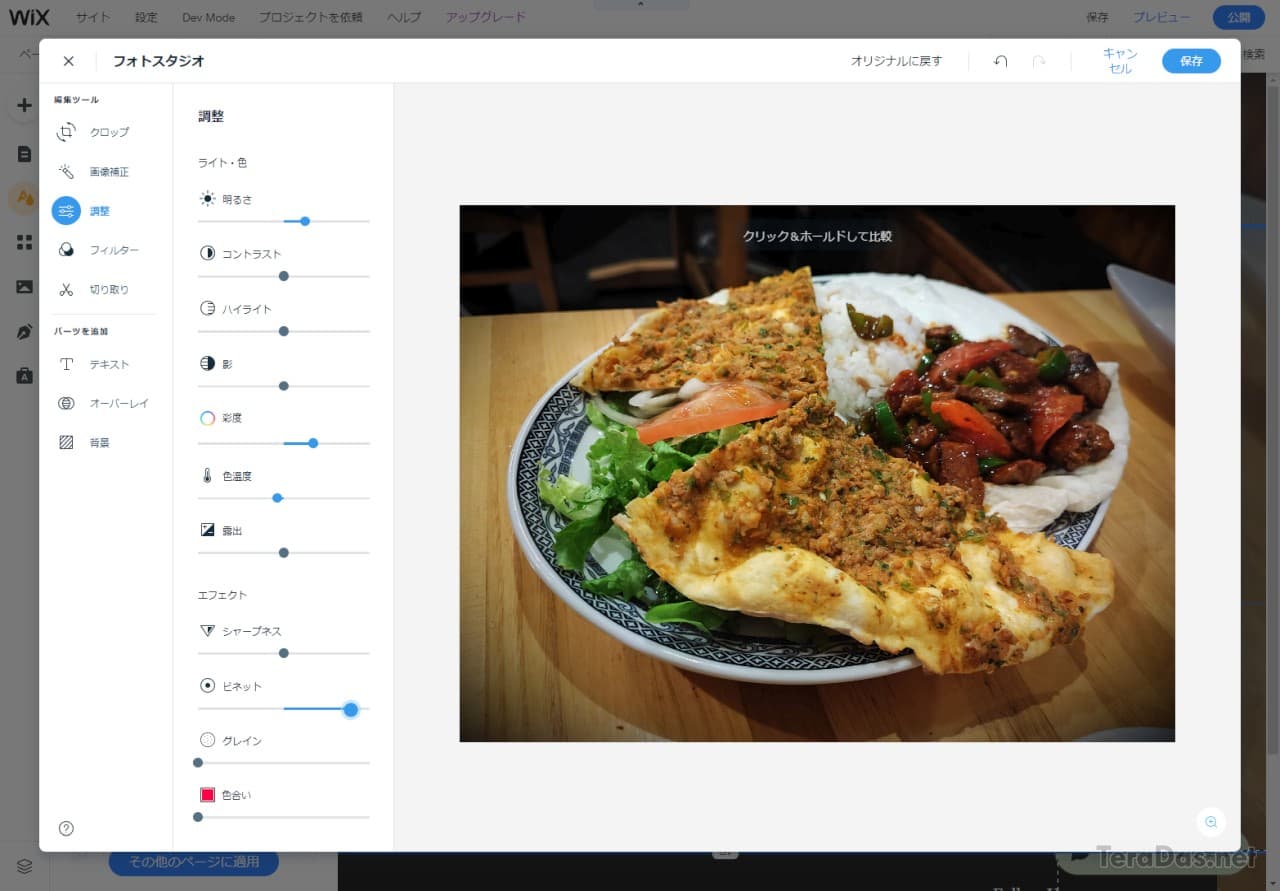
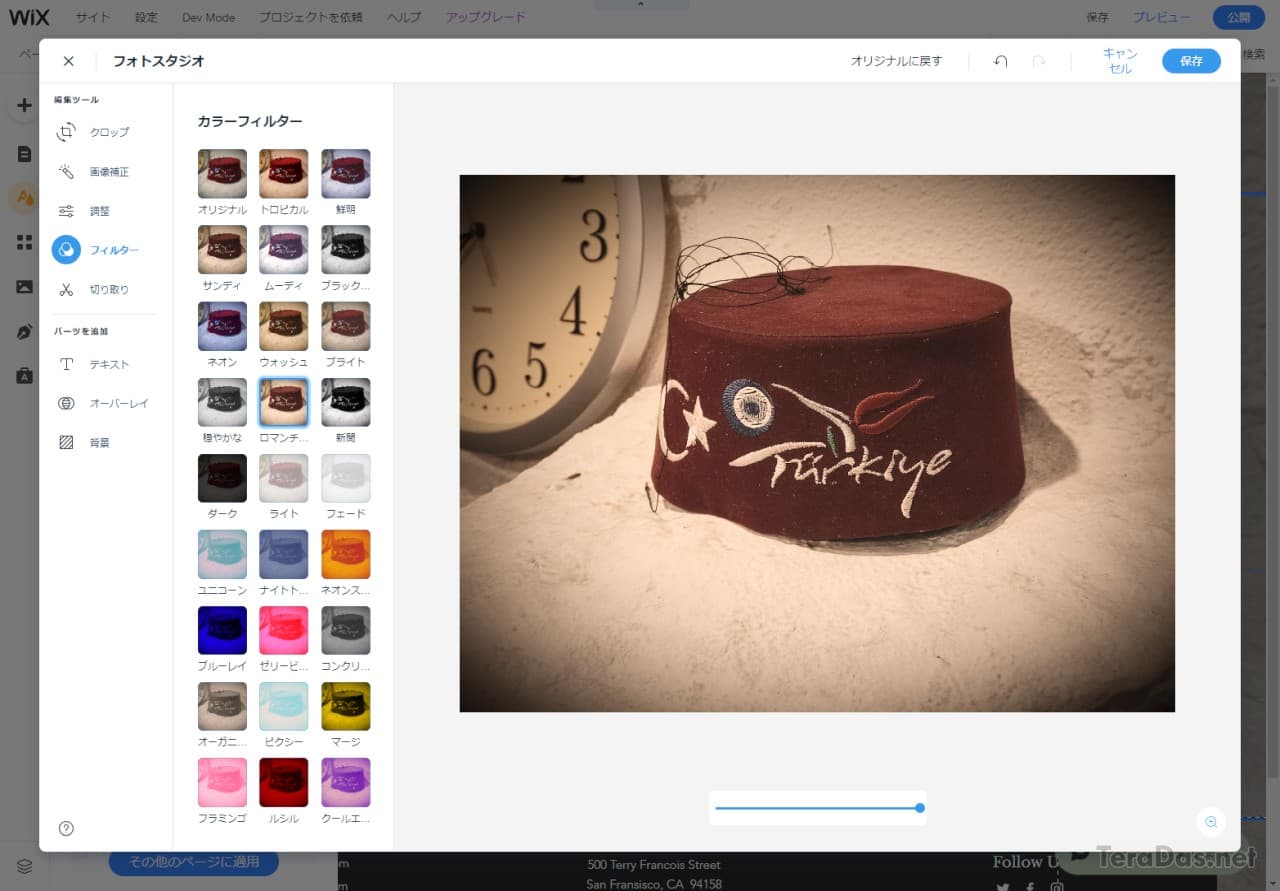
「フォトスタジオ」で画像をいい感じの色味に
写真で便利なのが、「フォトスタジオ」の「調整」機能です。
表現が難しいのですが、この「フォトスタジオ」の「調整」機能は、僕が普段使っている他のツールと比べても、色の仕上がりがけっこう良い感じ。ぜひ一度使ってみて欲しい機能です。
この日は Xiaomi の Android スマホで撮った写真でしたが、「ビネット」で中央を強調して「明るさ」をアップ、「彩度」を上げて、「色温度」を少し下げ赤みを増したら、かなり美味しそうに加工できました。

そして、Instagram みたいなフィルター機能もあります。

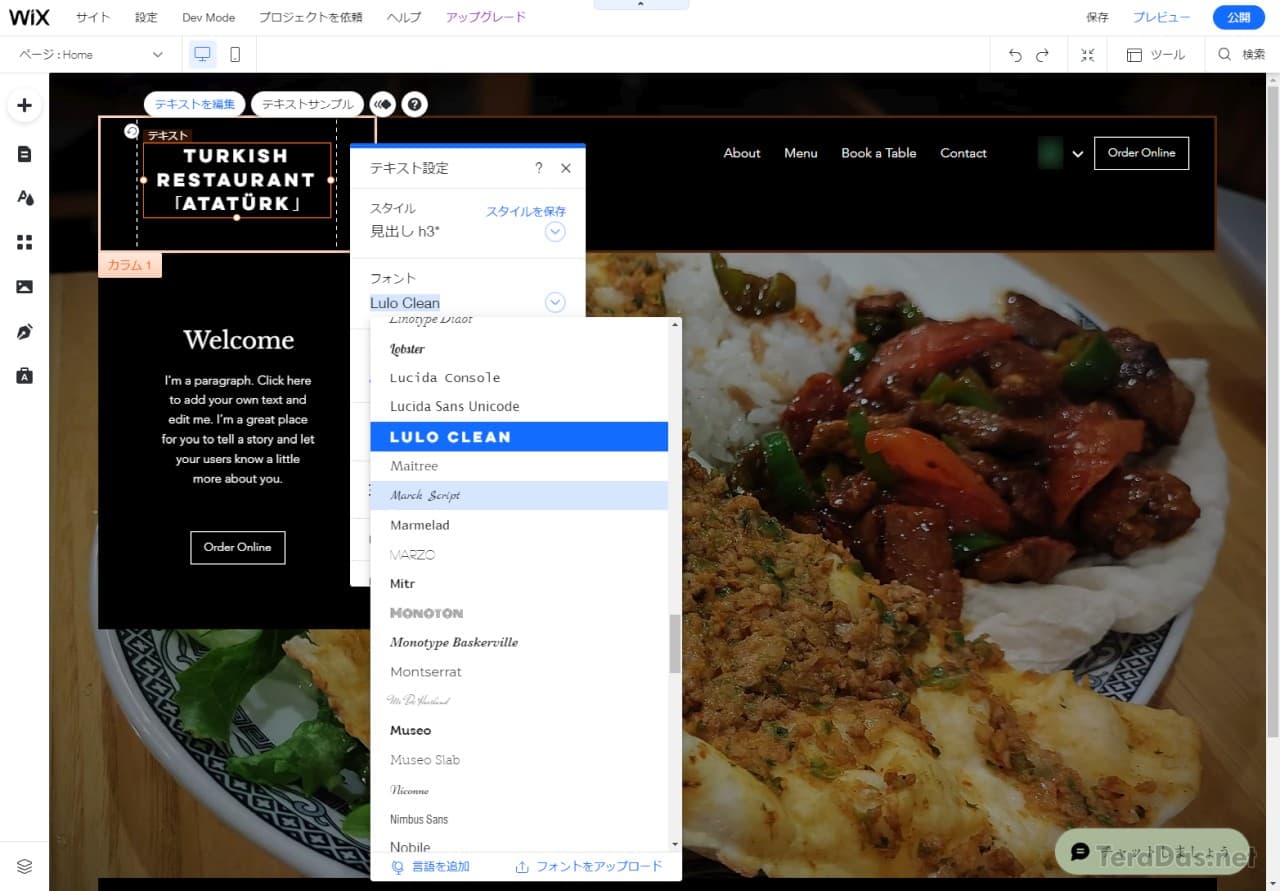
背景画像を差し替えたら、店名を変更。フォントもお店のイメージに合わせて選べます。

このテンプレートには、Instaram、Twitter、Facebook の SNS リンクが最初から用意されていました。

また、お店のインスタのフィードを埋め込むこともできます。
「レストランメニュー」機能でメニューの更新もラクラク
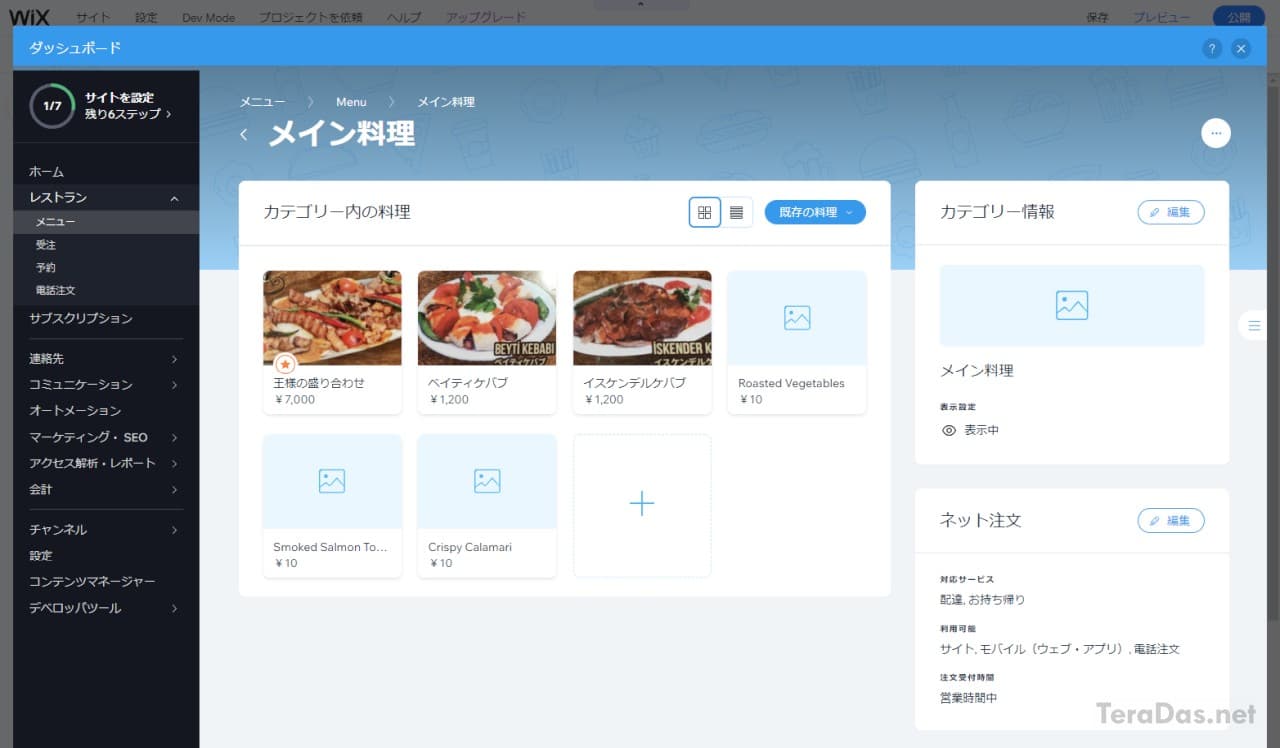
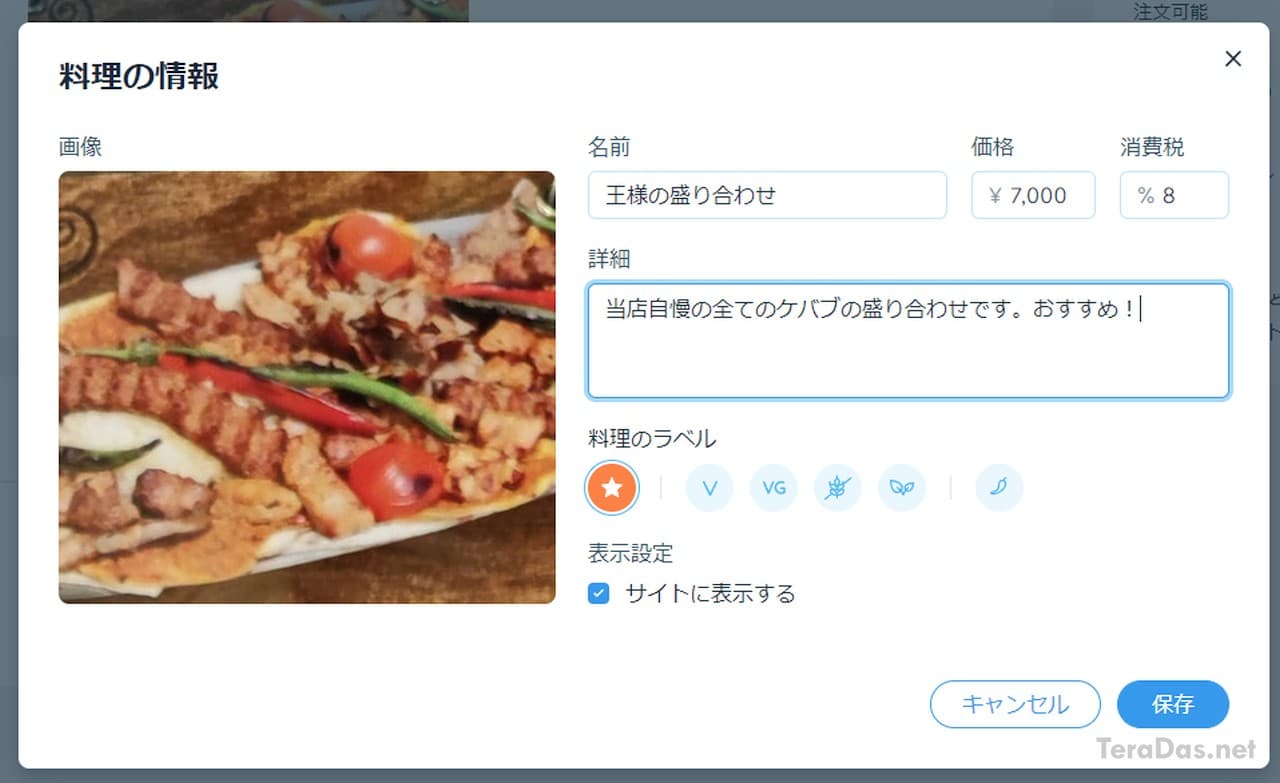
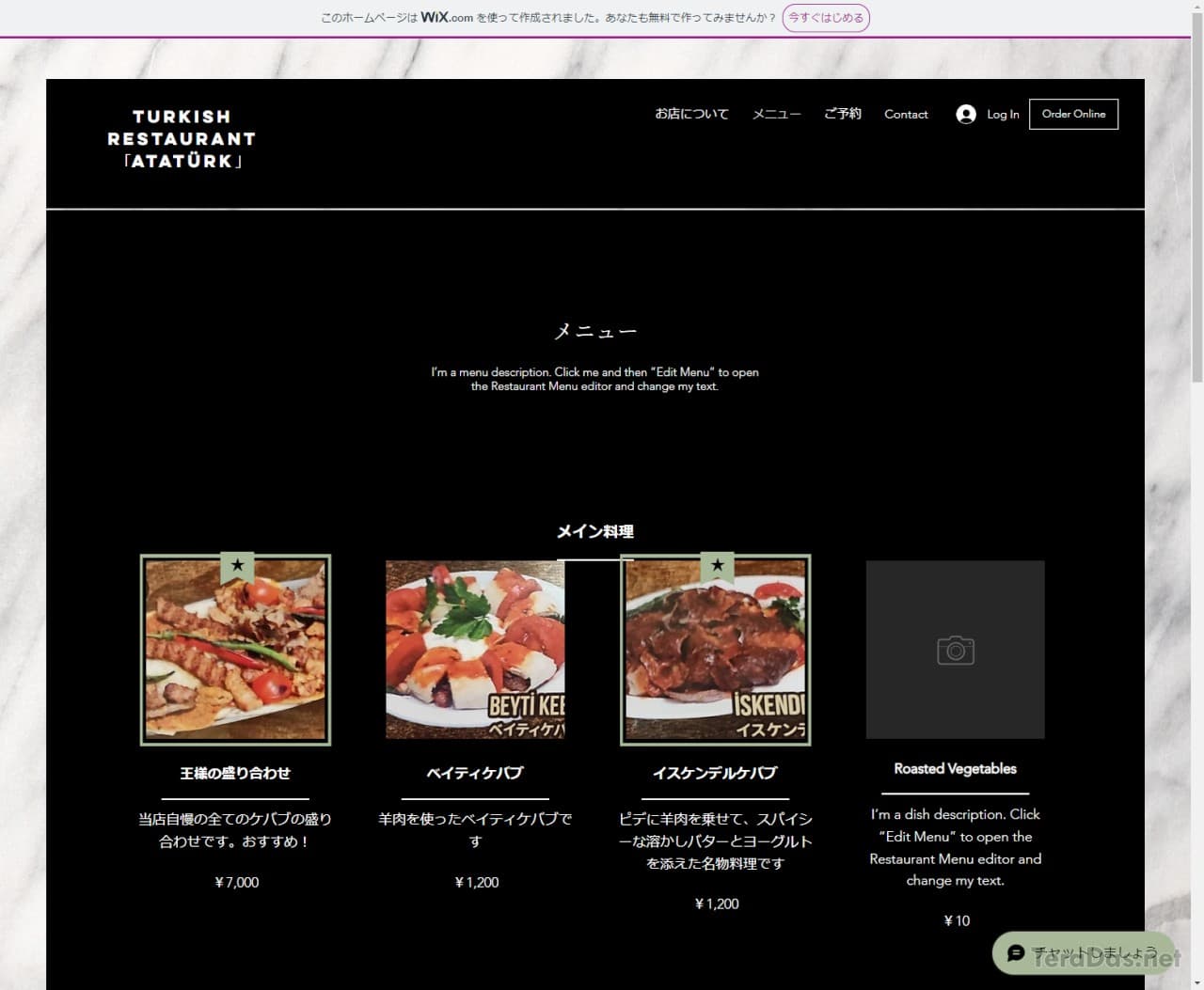
そして超強力なのが「レストランメニュー」機能。これは、メニューに特化したデータ管理の機能です。

メニュー毎に、メニュー名・写真・価格・オススメ設定・表示のON/OFFなどを入力したら、

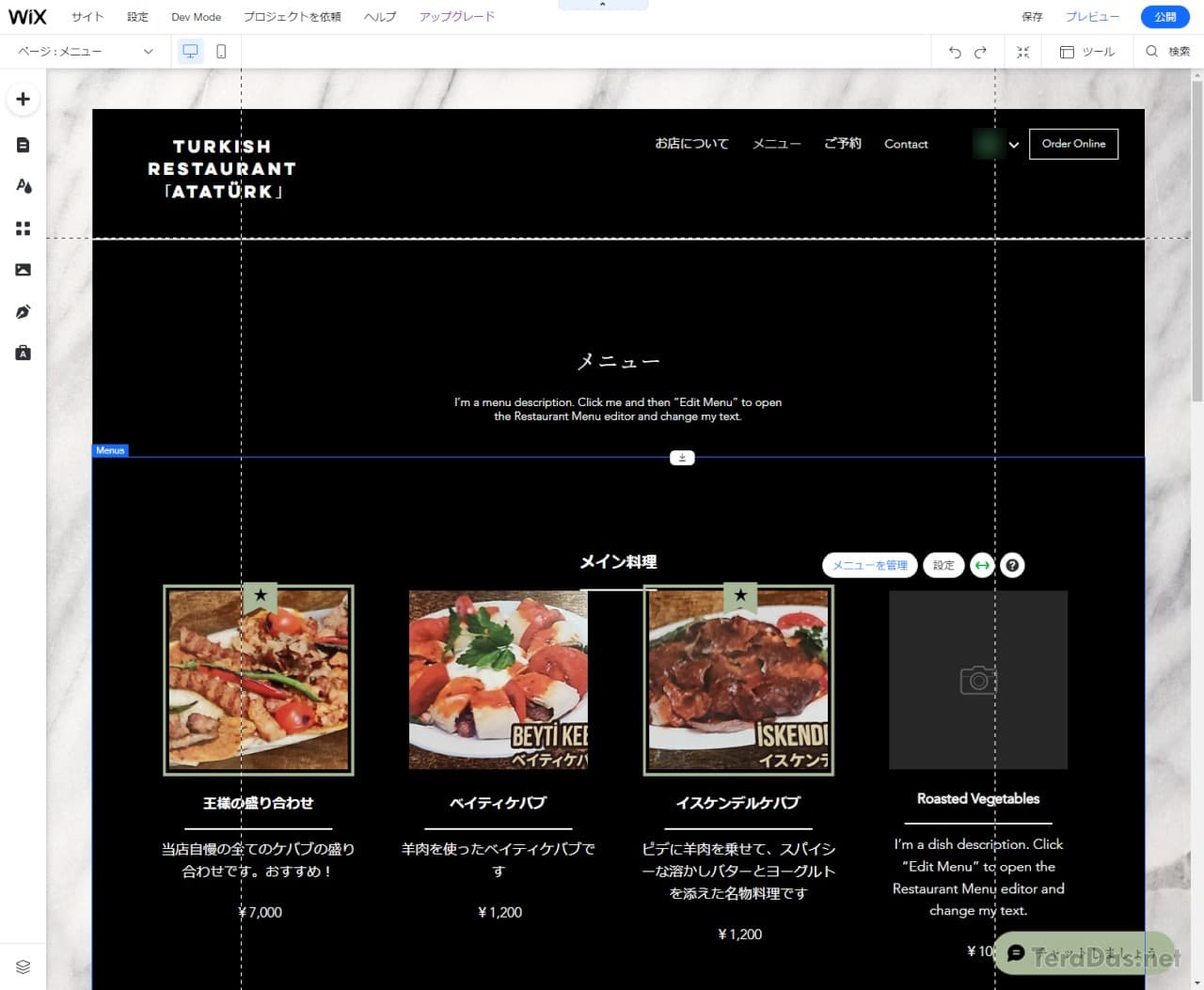
こんな感じであっという間にメニューができちゃう。これは凄い!

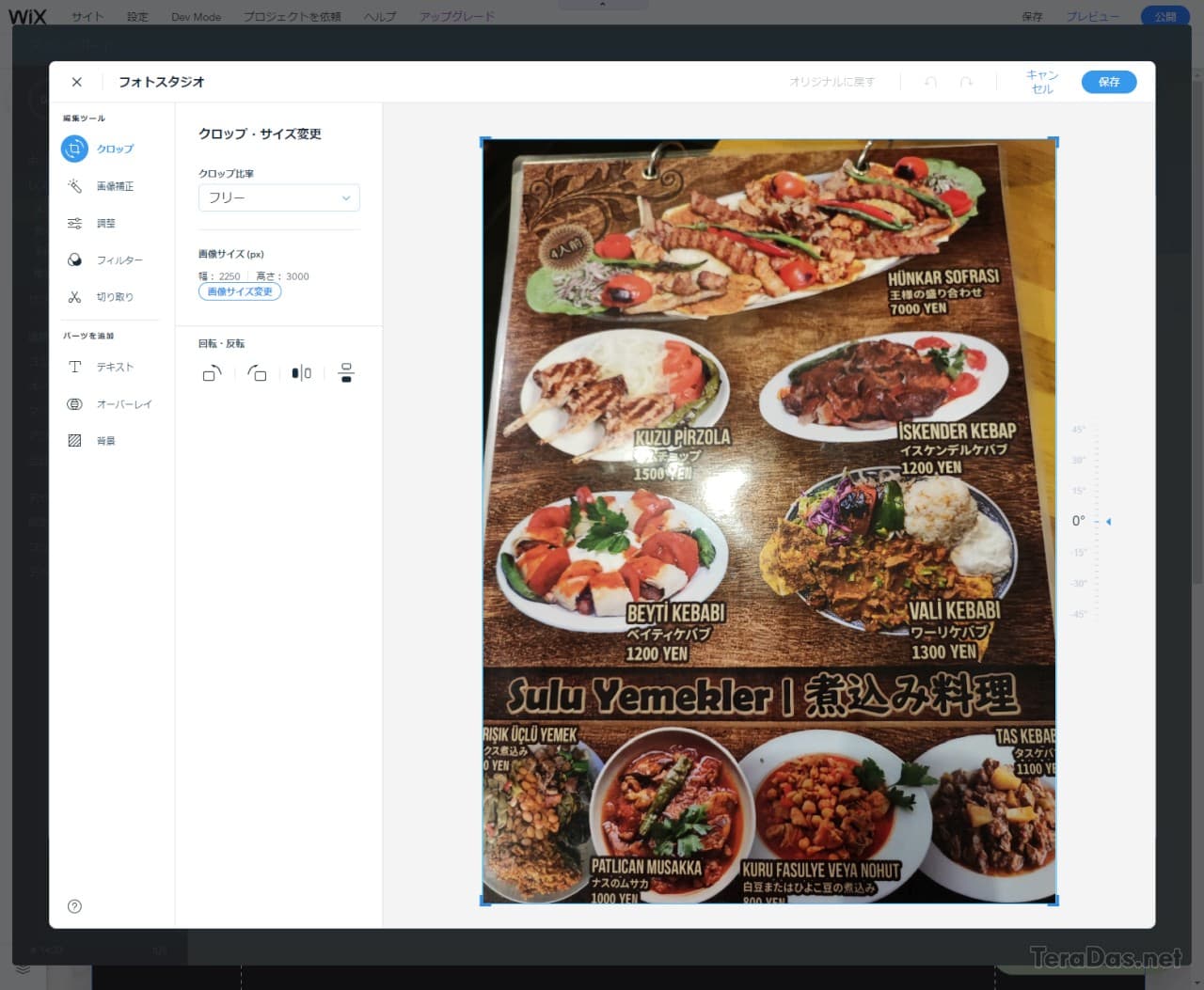
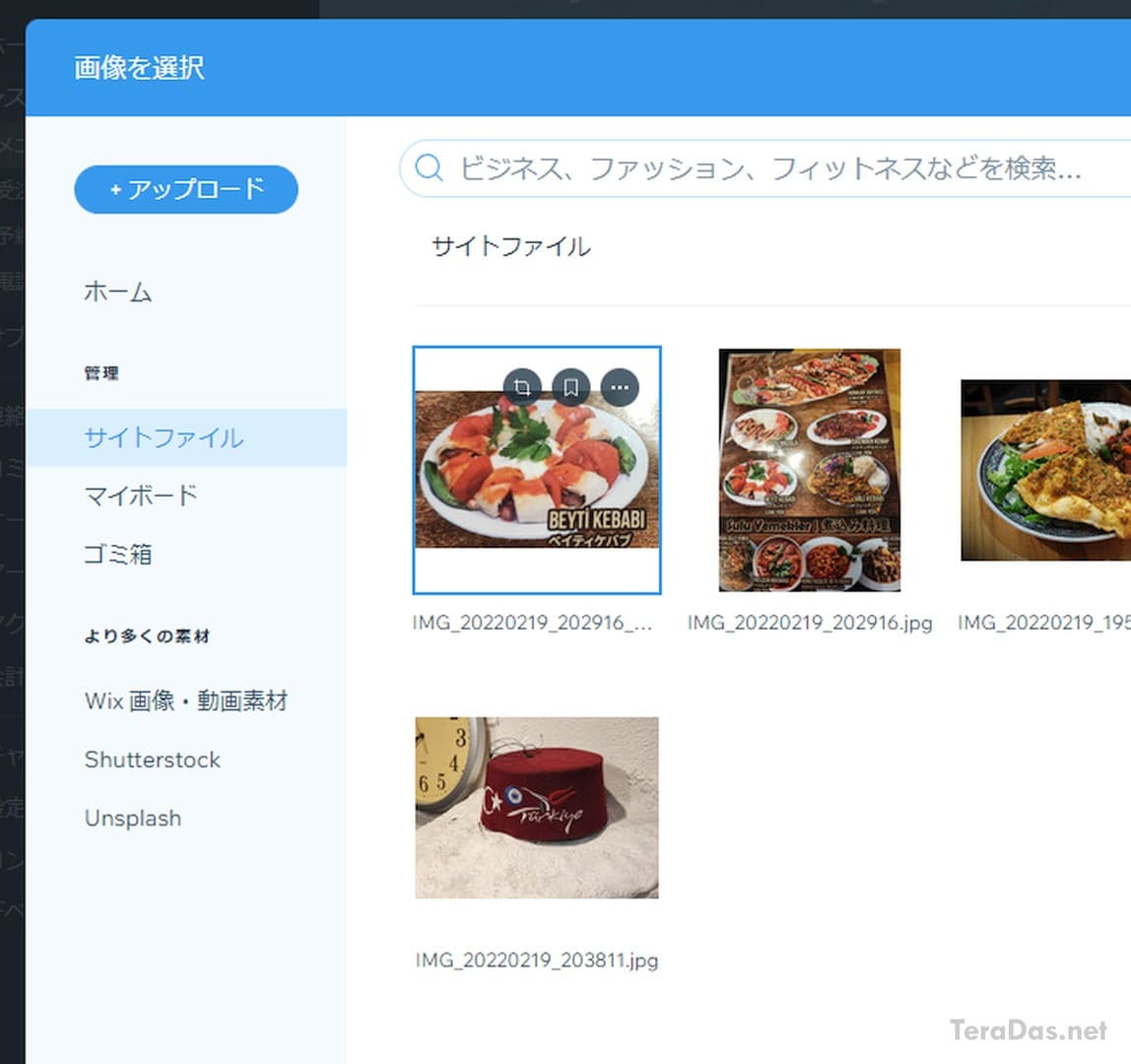
WEB 用にわざわざメニュー写真を用意するのは大変。でも、そんなときは店頭の写真付きメニューを撮って「フォトスタジオ」で、

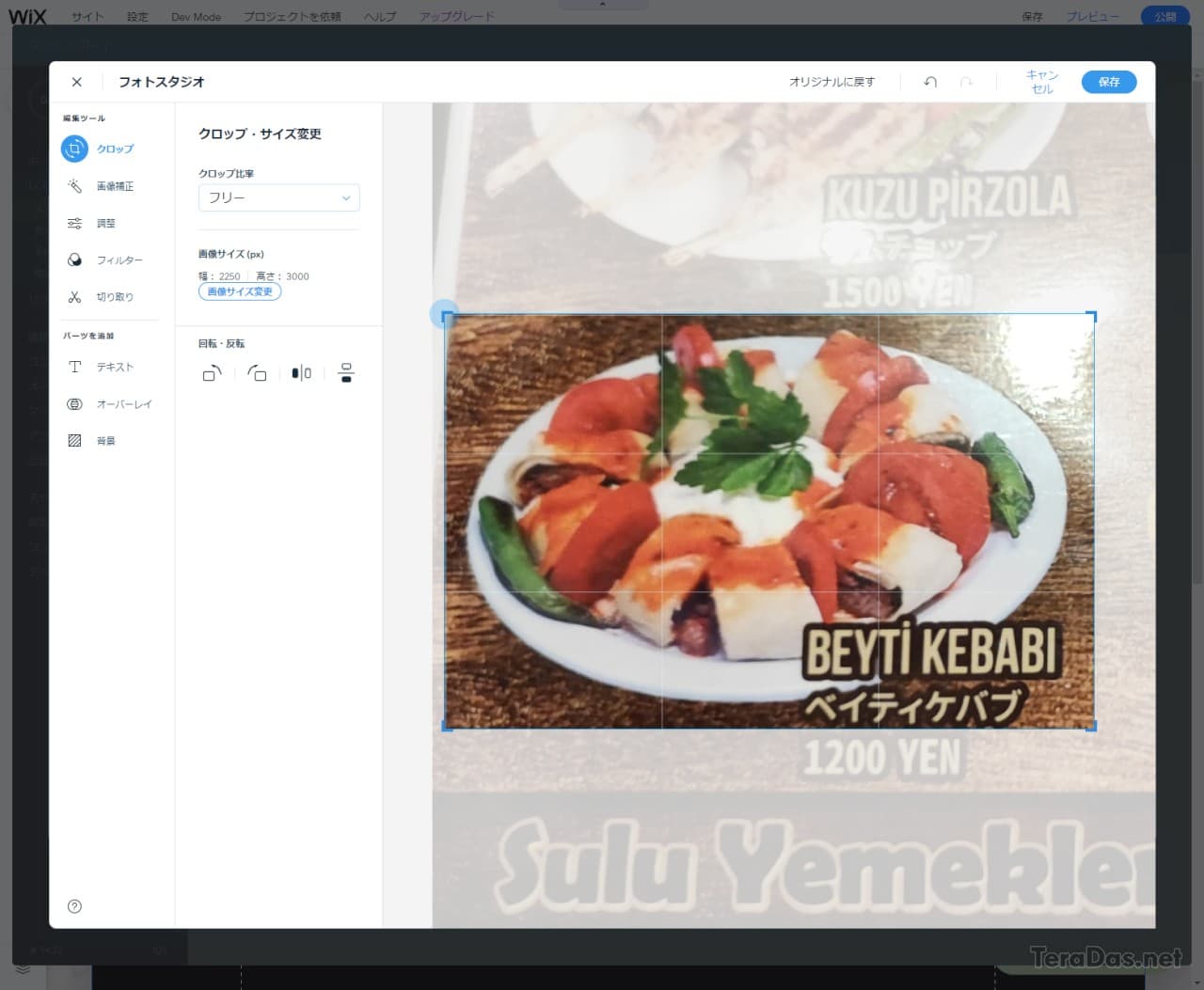
こんな感じで「クロップ」すれば、

別画像として保存されます。急なメニュー追加で急いでいるなら、とりあえずこんな方法も。

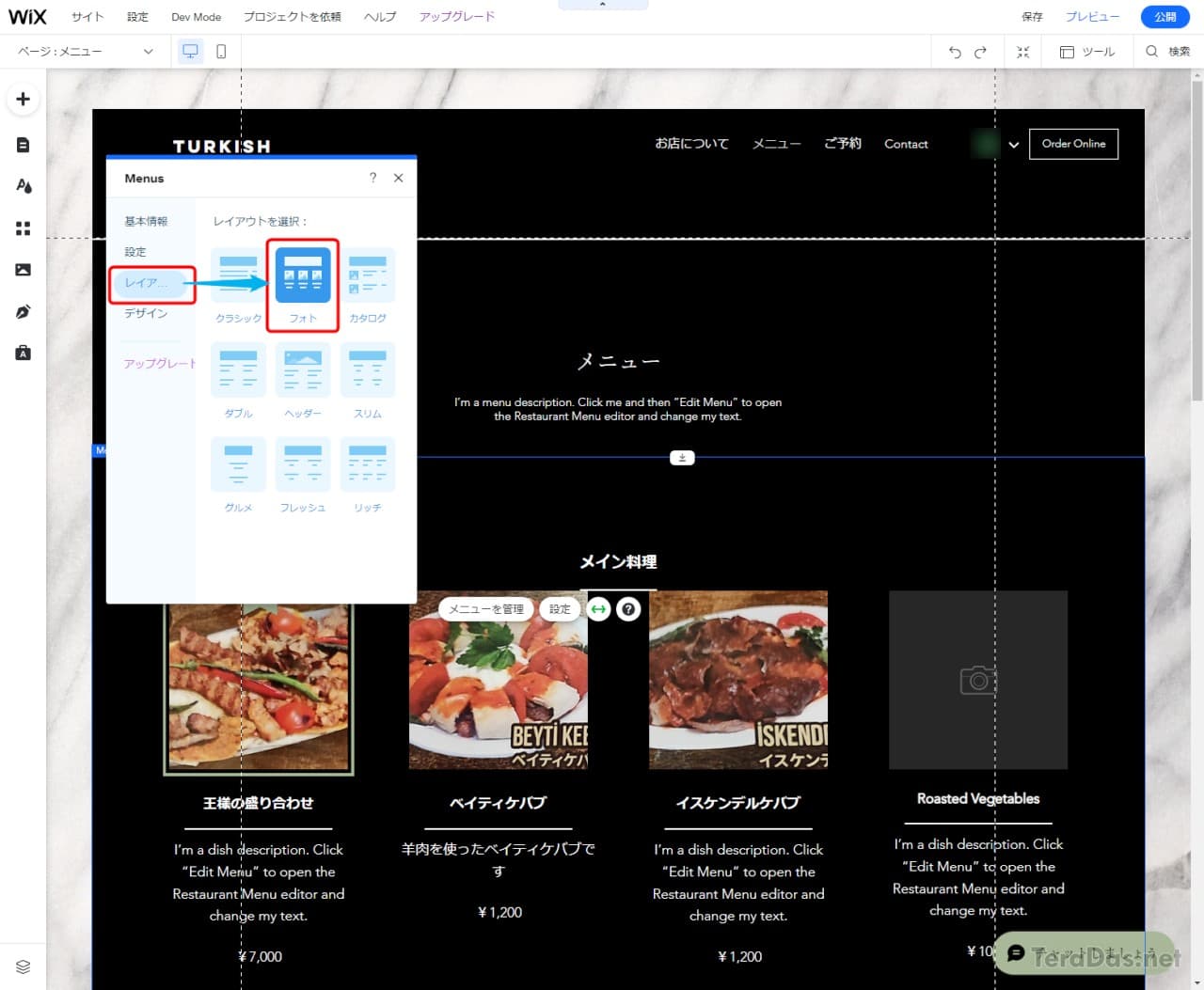
写真が表示されない場合は、メニューの「レイアウト」→「フォト」を選べば、写真付きメニューに変えられます。

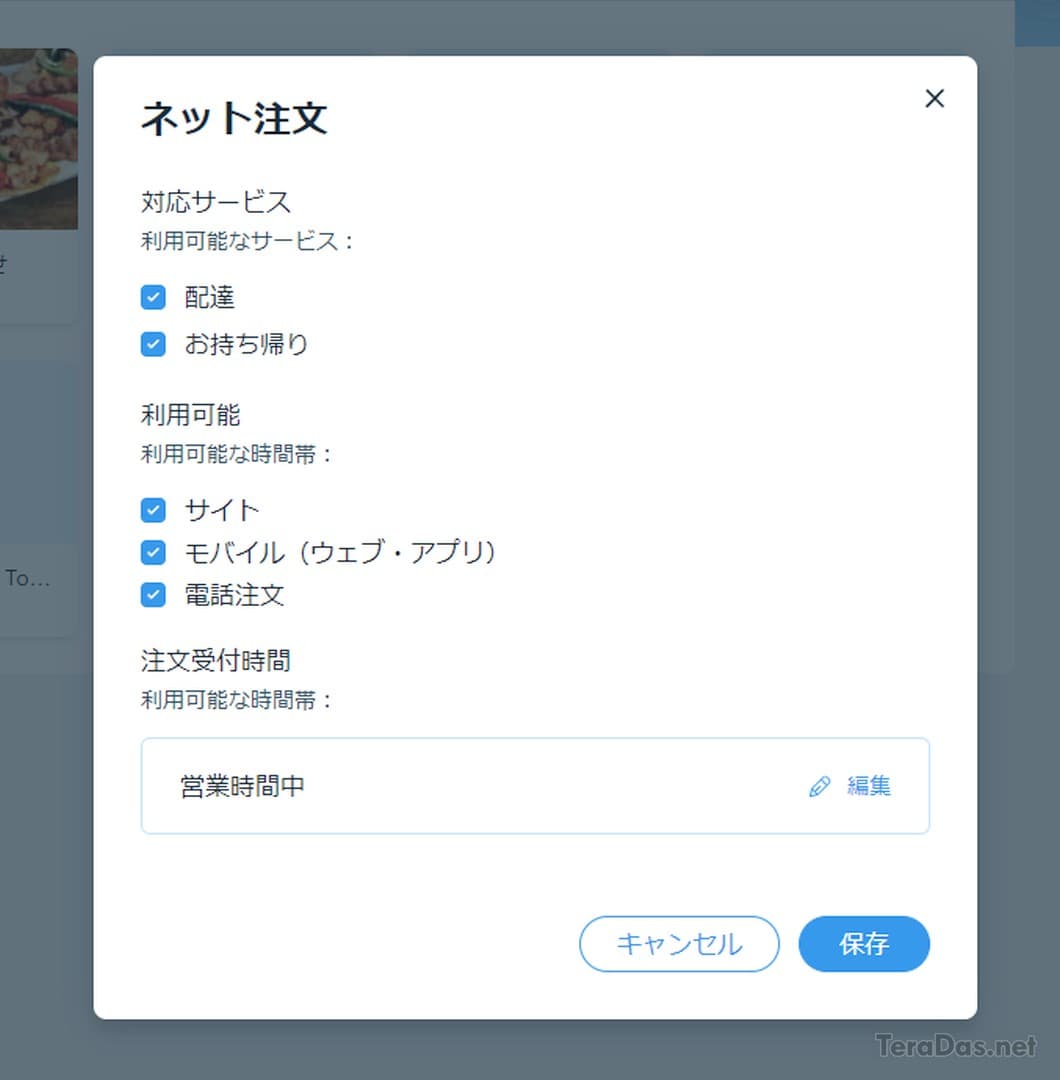
「Wix」のネット注文機能との連携も。メニュー毎にテイクアウト、デリバリーの可否まで設定できます。

今回は例として飲食店向け機能を取り上げましたが、他のジャンル向けにもこういった便利機能が用意されているのが「Wix」の魅力です。
ホームページは更新が肝心。更新が楽になる Wix の機能を、ぜひ、活用していきましょう。
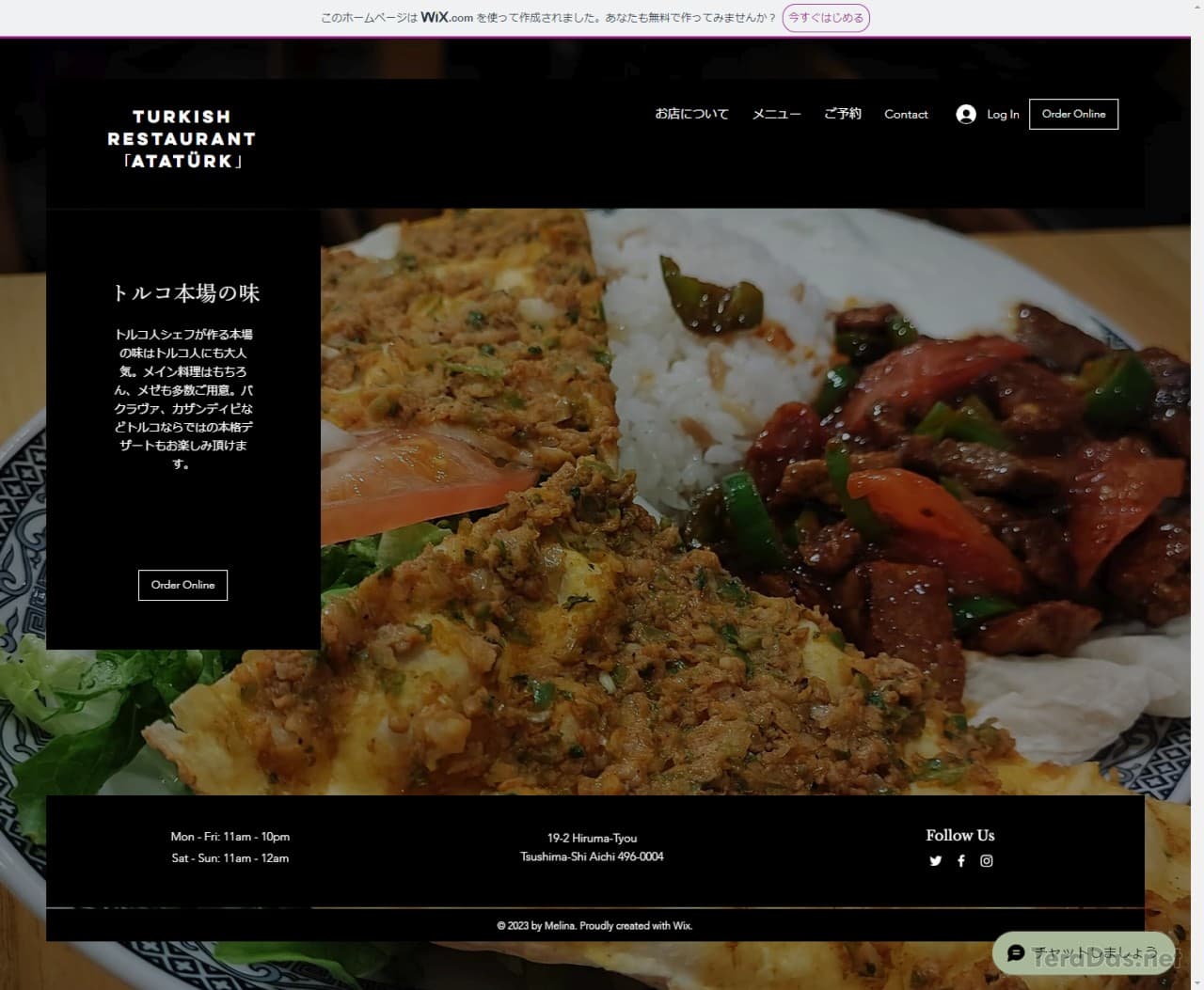
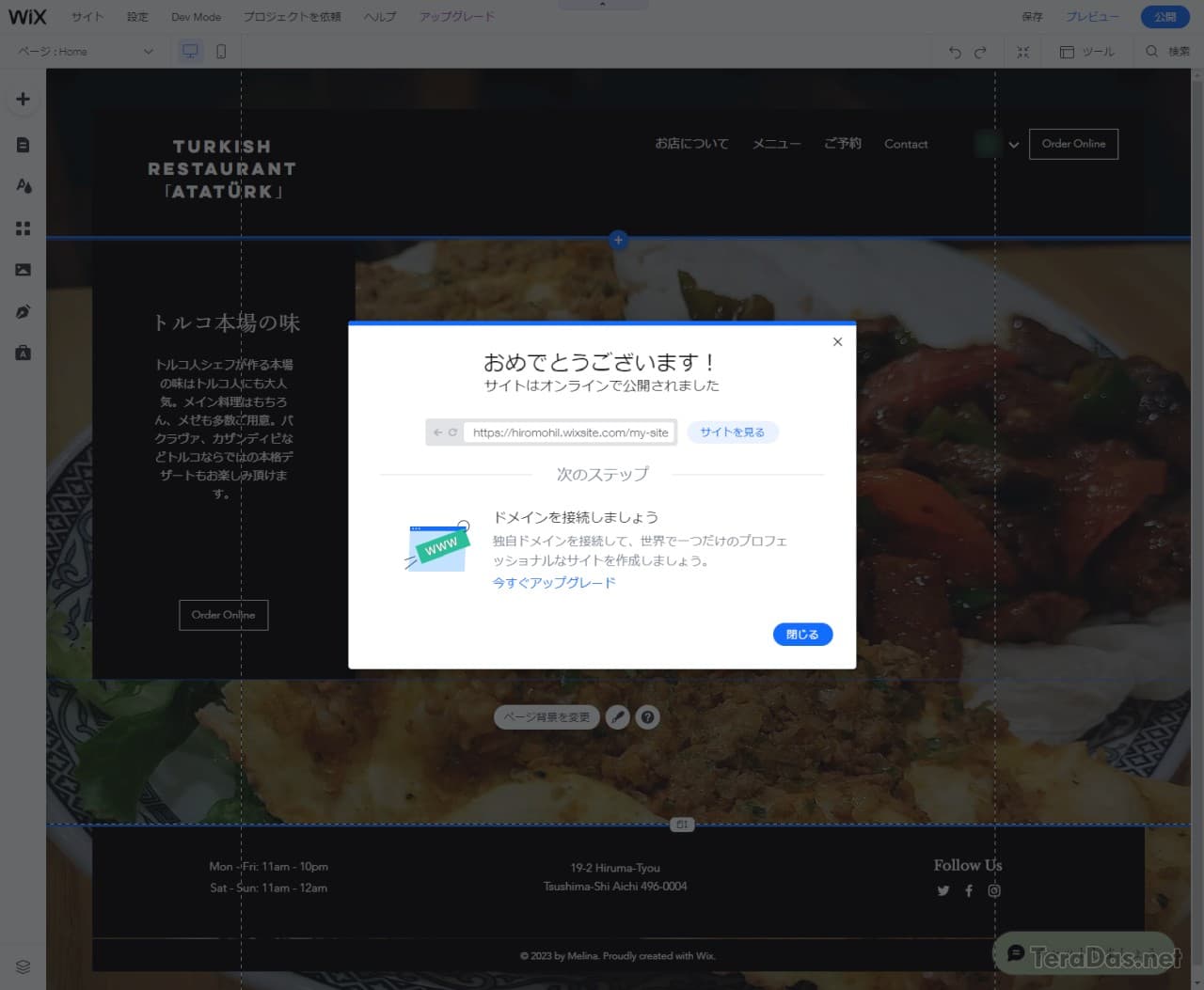
最後に、細かい部分を調整して、右上の「公開」ボタンを押せば。。。

はい!ホームページが公開されました!


「Wix」の凄みは、記事1ページで WEB サイトの作り方を説明できちゃう、というところ。これだけ見ても、いかに「Wix」が簡単かが分かるはずです。
手軽で簡単、だけじゃない、ちゃんとしたホームページ運営も
このようにホームページが簡単に作れる Wix.com ですが、地道なバージョンアップによって本格的な機能もちゃんと揃っています。
だから、まず、気軽に始めてみて、その後、気になるところを改善していく、といった使い方がしやすい、というのも大きな特徴の1つ。
例えば、自前で WordPress でサイトを作ると大変なこんな機能も、Wix なら最初から対応していたり、簡単に対応できるので便利。
- Google の検索順位に影響する「CWV(コアウェブバイタル)」への配慮(高速)
- 画質を維持して画像のデータ量を減らせる WebP 形式画像への対応
- SEO ツールで構造化マークアップに対応。JSON-LD 形式で直接、検索エンジン向けの情報を追加
- 「リリースバージョン」機能で新バージョンを徐々に公開する機能(公開率の設定)
- 画像のレイジーロード(LazyLoad)対応
WEB サイトを作ると、後から気になる点が出てくるものですが、そういう事にも対応できるのが、今の Wix の良いところ。そういう部分でも、大きな改善が感じられる Wix なのでした。
特に、2022年3月現在、Google は検索順位に WEB サイトの「CWV(コアウェブバイタル)」という指標を反映していますが、この「CWV」の改善は素人にはかなり難解です。
が、最近の Wix でサイトを作ると、「CWV(コアウェブバイタル)」のスコアがウチのサイト並みに良くて、どうしようかと思いました。
無料で始めて、有料のプレミアムプランに移行できるのも魅力のひとつ。
色々と思い描けるツール、ということで、ぜひ皆さん、活用してみてはいかがでしょうか。
コメントを記入