2024年5月10日
ブラウザで拡大できないWEBサイト・画像を強制的に拡大する方法【Chrome】

スマホのブラウザで WEB サイトの画像や文字を拡大できず、困ったことはありませんか?
今回は、そういったピンチアウト・ピンチインが使えない WEB サイトでも、強制的に拡大できるようにする設定方法を紹介します。
また、画像だけを拡大できる、設定不要な方法もあわせて紹介しておきます。
「Chrome」で「強制的にズームを有効にする」設定
まずは、ズーム防止のロックが掛かっている WEB サイトを「Chrome」で強制ズームできるようにする設定から紹介します。
例えば、このサイトの商品画像はどうやっても拡大できませんが、

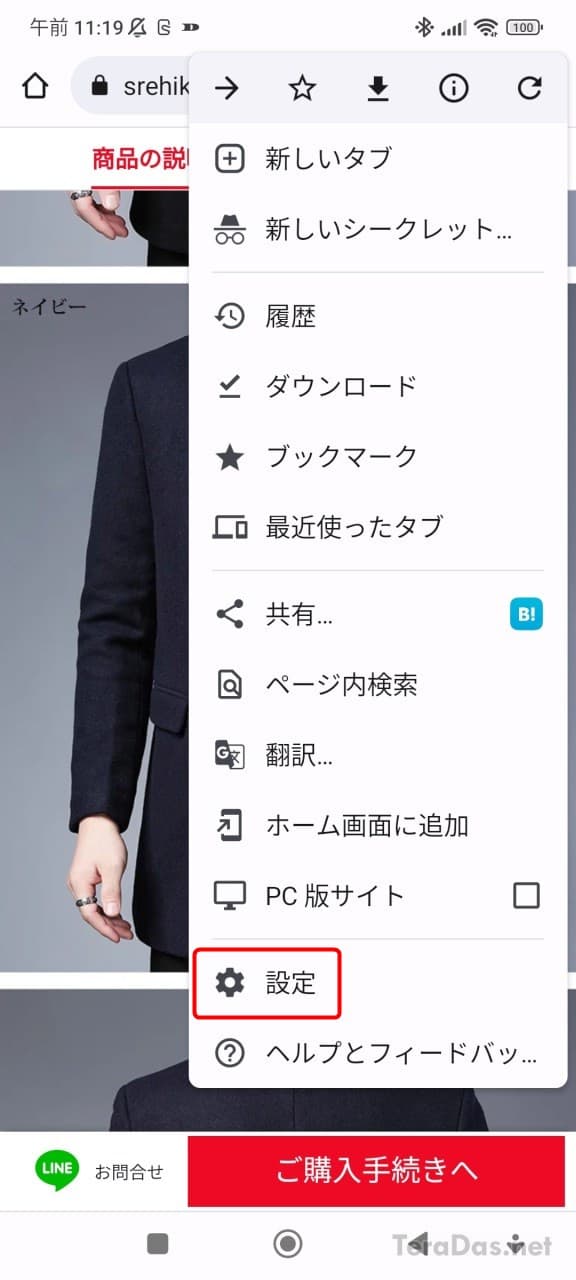
Chrome のメニュー「︙」→「設定」から、

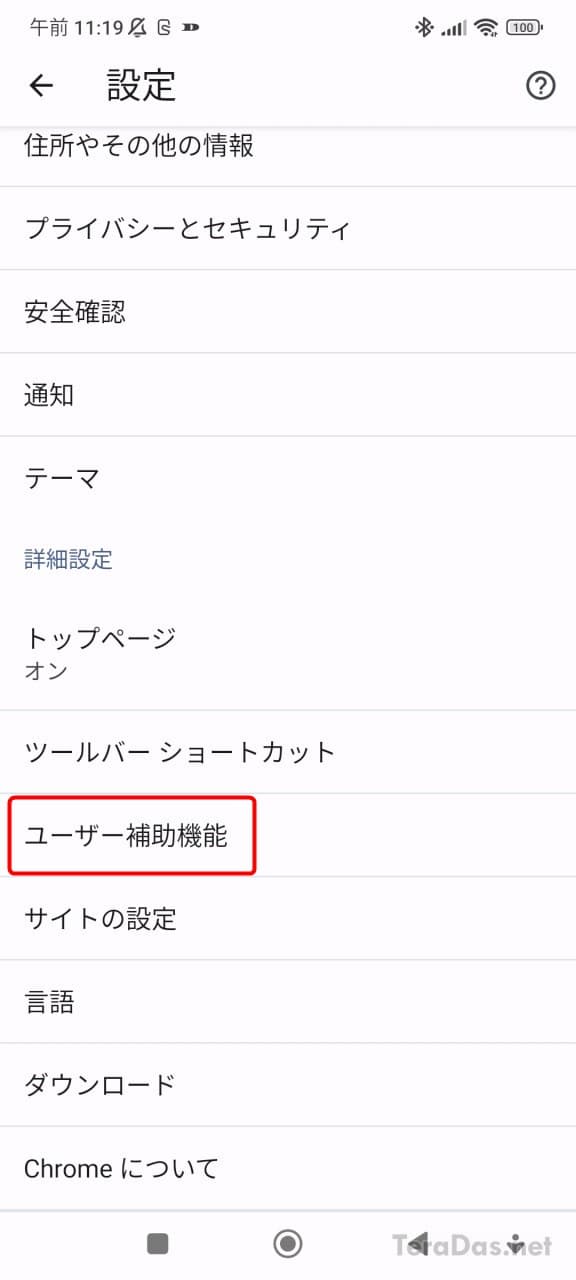
→「ユーザー補助機能」

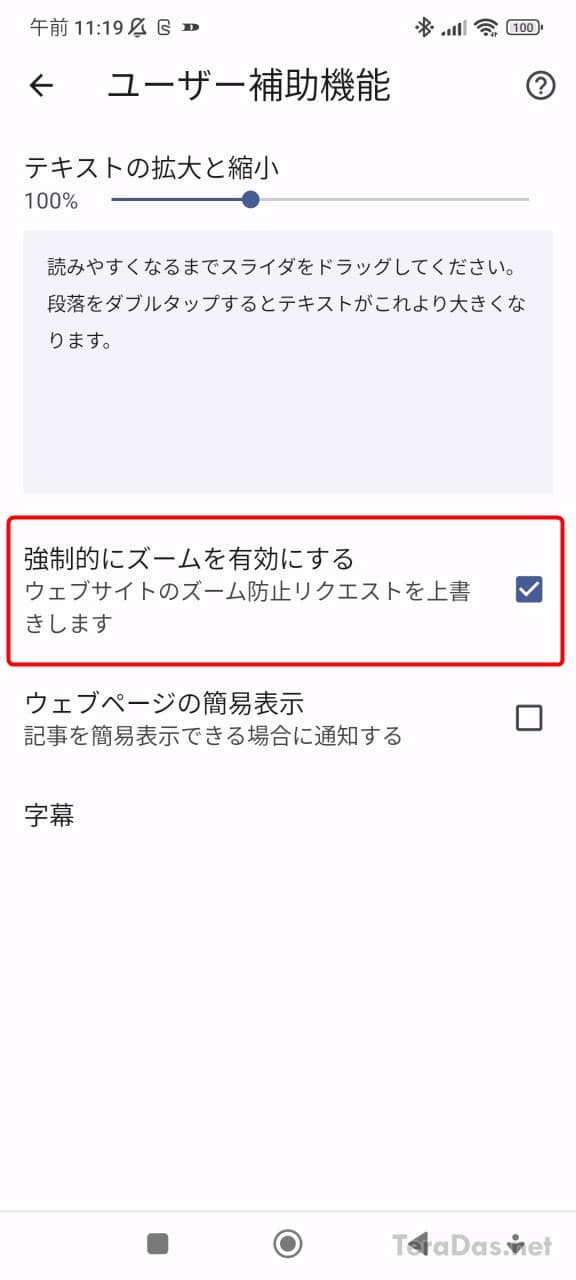
→「強制的にズームを有効にする」にチェックを入れれば、

ピンチアウトで強制的に拡大できるようになります。

この方法の利点は、画像だけでなく、文章・文字も拡大できること。
レアケースですが、一部 WEB サイトではこの方法だと予期しない異常動作をすることもあります。
その場合は、次の方法を試してみてください。
画像だけなら「新しいタブで画像を開く」でも拡大できる
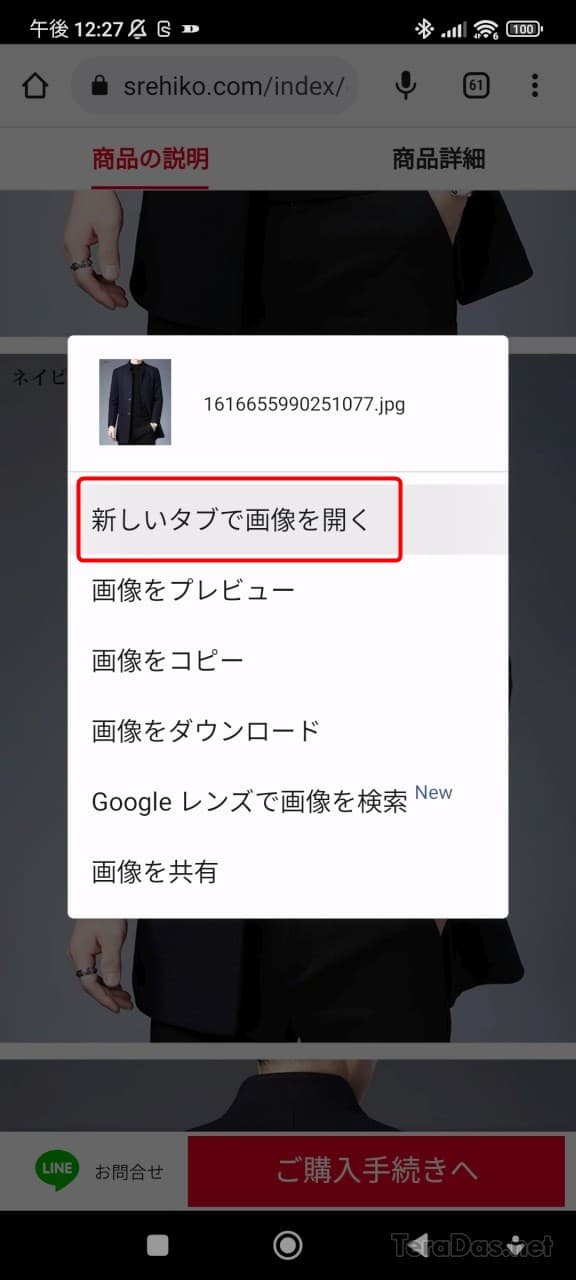
こちらは画像だけで文字・文章では使えない方法になりますが、拡大したい画像をロングタップ →「新しいタブで画像を開く」すると、

新規タブに画像が開くので、この方法でもピンチアウトで拡大できるようになります。

こういったブラウザの拡大表示ロックは、WEB サイト側が記述言語「HTML」で故意に行っている事がほとんどです。
だから、画像単体を個別で表示すれば拡大できるようになる、というわけです。
ただし、サイトによってはそもそも、画像をロングタップ → 別タブで開けない場合もあります。その場合は最初に紹介した方法を使うとよいでしょう。
コメントを記入