Notionでプレーンテキストを扱う方法と、折返し表示する方法

コネタですが、生産性ノートツール「Notion」でプレーンテキストを扱う方法と、行を折返し表示する方法を書いておきます。
Notion のテキストブロックでは、例えば「#」や「・(中黒)」、「1.」「2.」などは自動的に見出し・リスト扱いになってしまいますが、この手の記号を含むテキストをコピー・アンド・ペーストで再利用したい場合や、Notion を雑なテキストエディタとして使いたい場合などに便利な方法です。
プレーンテキストは「コード」ブロックで扱える
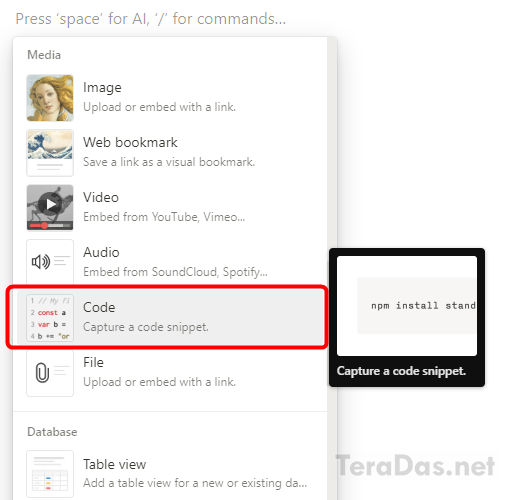
Notion でプレーンテキストを扱えるブロックは、「Media」→「Code」です。(ショートカットは「/code」)

コードブロックは、もともとプログラムのコードスニペットを扱うブロックですが、言語選択の中に「Plain Text(プレーンテキスト)」があるので、そちらを利用します。
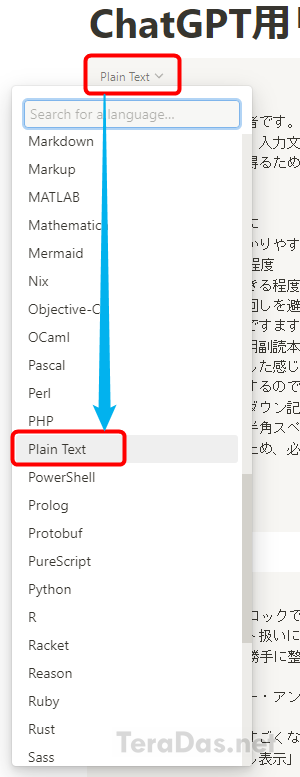
初期状態では何らかのプログラム言語のハイライターが有効になっている場合があります。まずは、左上から「Plain Text」を選択してください。

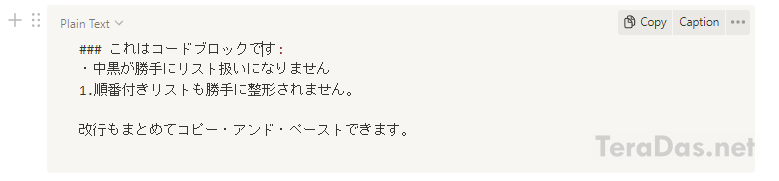
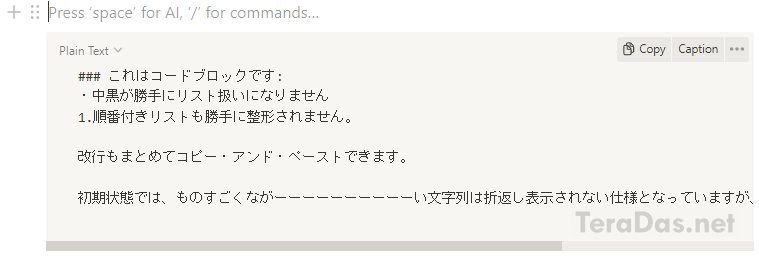
このように、「・(中黒)」「1.」「2.」が勝手にリスト扱いになりませんし、「#」が自動で見出しブロックに変換されることもありません。

さらに改行を入力したり、改行を含むテキストをペーストしても、改行位置で勝手にブロックが分割されないのも特徴。
これは例えば、Chat-GPT のプロンプトを扱う際などに便利なポイントとなります。(Notion にも AI ブロックはありますが)
また「Plain Text」以外を選べば、プログラムのコードや Markdown 記法ドキュメントのハイライトも可能です。(こちらがコードブロック本来の使い方にはなりますが)
プレーンテキストを折返し表示する方法
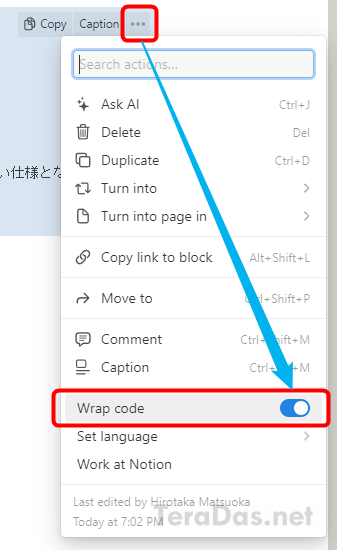
初期状態のコードブロックは、「折返し表示」が OFF になっていますが、

ブロック右上の「…」→「Wrap Code」にチェックを入れれば、

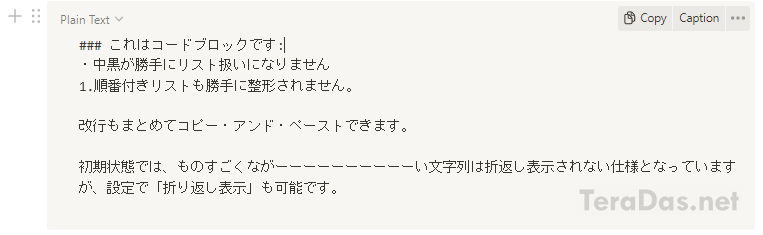
このコードブロックでのみ、長い行が折返し表示されるようになります。

スマホのような縦長画面で行の右端が見切れてしまう場合など、この設定が非常に役に立つかもしれません。
コードブロックをうまく活用して、テキストテンプレート作業の生産性をさらに上げてみてくださいね。
コメントを記入