【CSS】日本語を文節区切りで折返し・改行表示できる「word-break: auto-phrase」【BudouX】

世の文筆家の中には、掲載媒体にあわせて折返し・改行位置にすら気遣う、そんな職人気質の文字組みを志向する方も少なくありません。
しかし2023年現在、日本語で著述される WEB の多くは単語・文節の途中であっても容赦なく次行へと折り返され、加えてレスポンシブ対応サイトでは筆者が意図しない位置での折返しがデバイスサイズ毎に発生。
結果、元から「分かち書き」される英語などの諸言語と比べ、日本語 WEB が読みづらくなる要因の1つとなってきました。
この問題に対し Google は、読みやすいテキスト折返しを実現するための分かち書き器「Budou」とその後継「BudouX」を開発してきましたが、
2023年10月にリリースされた WEB ブラウザ「Chrome 119」以降、この文節区切りでの折返し機能を CSS だけで簡単に扱えるようになっているので触れておきます。
Chromeでの文節区切りでの折返し機能を試してみた
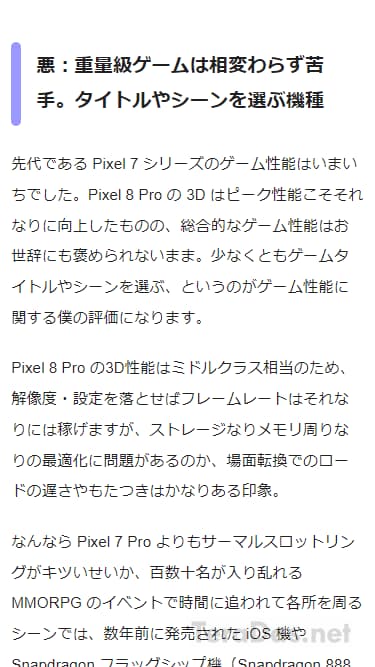
まずは効果のほどを画像で確認。こういうテキストの折返しが、

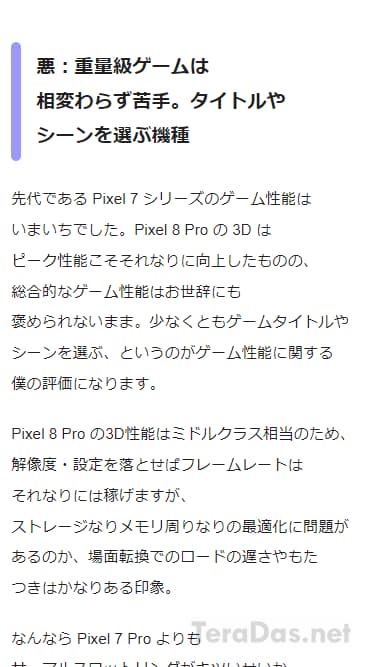
文節区切りで読みやすい位置で折り返されるようになるのです。

スクリーン幅が狭いと右の余白が気になるのは仕方ないところ。単語単位でなく文節区切りでの折返しですからね。
このように、スマホのポートレートモード(縦長画面)では右端の余白が若干気になる「BudouX」の自動文節折返しですが、PC での表示結果はわりと良好。

ということで2023年12月現在、PC 版のみにはなりますが当サイトにてこの「文節区切りでの折返し」を有効化済み。興味がおありの方はぜひ PC、または PC モードで他記事もご確認ください。
(※ スマートフォン版では無効化してあります。)
(※ 2024/3/13 文節区切りでの折返しはすべて無効化しました。)
なお、Chrome 119 以降では、以下の条件を満たす要素で「自動文節折返し」が有効化される仕様となっています。
lang属性がja- CSS で
word-break: auto-phrase;が指定されている
現時点では WEB 標準でなく Chrome の実験的フィーチャーと思いますので、あまり本番環境に適用するものでもない気はしますが。
スマホ向きではない?1行が長いデバイス向け
実際に、当サイトで「文節区切りでの折返し」を導入してみた感想はこんな感じ。
- 長めのカタカナ外来語は折り返されない
→ 画面右端に大穴を空けるのが気になる
→ スマホみたく1行が短い機種には不向き? - ただし、この表示が当たり前になれば、これはこれで良いのかも
- ひらがなが長く続くと折返しされないケースもある
加えて個人的には、読み手の負担軽減目的で多用する「の」「が」などの格助詞を省略したフレーズや、複数文節を1文節にまとめるような短文化、あるいは単語化が BudouX と相性が悪い点は気になりました。
これは具体的には、BudouX 視点で折返しポイントが減り改行が多くなるため、結果、1画面に収まる情報量が減ってしまう点が問題。
折返しポイントについては本来的には配信側で細かく調整したくなりがちな部分ではあり、そういう意味では Chrome 119 のような CSS での実装も否定はしないものの、BudouX の JavaScript ライブラリで何らかの設定ができるようになるほうが望ましいのかもしれません。
(※ BudouX は自己完結型の機械学習モデルにより、小容量の JavaScript ライブラリとしてブラウザ内で利用できるのも特色です。)
私は長年、ビジネスメールや長文を使うビジネスチャットでは文節区切りで折返すよう気配りしてきた経緯があり、さらには現在のようなマルチデバイス環境になる以前は、どこぞの大御所ではありませんが文字組みにまでこだわって執筆する機会も少なからずありました。
相手の頭にどんな順序で情報をインストールするのか、そもそも、その文にどこまでの情報を積むべきなのかなど、文字で頭に画を描く芸当にはある種の芸術的センスが要求されるものですが、その1要素技術である折返し・改行位置について、WEB に誰もが使えるツールが登場した意義は少なくありません。
無料 WEB 媒体は紙媒体とのデバイス特性の違いもさることながら、幅広い方々の目に触れることや、そもそも斜め読みされるなどユースケースの違いもあり、句読点・改行の多用など、活字時代とは大きく異なる書き方が志向されがちです。その上、今回のようなツールが登場したとなれば、書き方もまた、それを踏まえて改める部分もあろうというものです。
コメントを記入