Chromeの通信量とデータ圧縮効果を確認する(Android, Windows, Mac)
今回は、Chrome が使ったデータ通信量と、SPDY データ圧縮プロキシ利用時の圧縮効果を確認する方法を紹介します。
2013年3月7日現在、Windows / Mac 版ではデータ通信量のみが確認でき、また、Android 版ではそれに加えて、Chrome Beta で対応した「データ圧縮プロキシ(SPDY Proxy)」の効果も確認できます。
※ Android版は現在、もっと手軽な方法があります。
→「通信量を節約!Chrome Betaのデータ圧縮の使い方と効果の確認方法」
※この記事は将来、状況に応じて更新する可能性があります。
データ通信量の確認方法
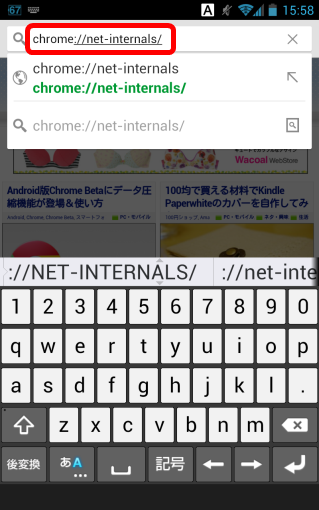
URL欄に「chrome://net-internals/」と入力。

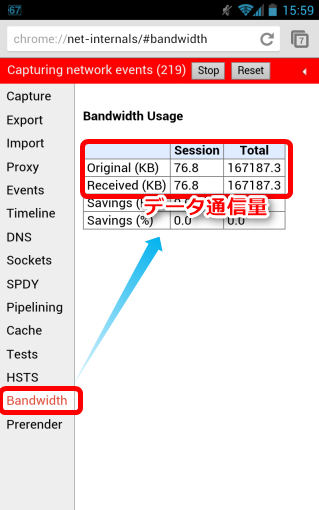
左側の「Bandwidth」→ 右にセッション別・総量のデータ通信量が表示されます。(単位は KB(キロバイト))

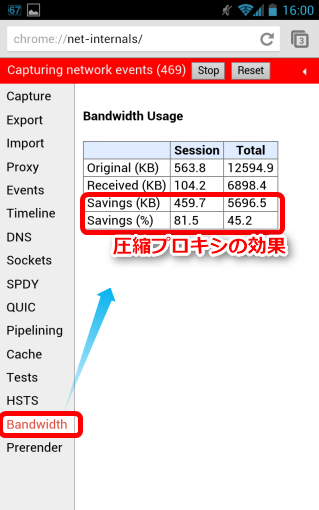
Chrome のデータ圧縮プロキシが有効になっていると、「Savings」欄に SPDY データ圧縮プロキシの効果が表示されます。

上図では81.5%、つまり、データ量が元サイズの5分の1以下になった事が分かります。かなりの圧縮率です。
余談
Savings 欄が PC / Mac 版にも存在する点は興味深い点ですが、Chrome のユーザー数はかなり多いので、全員がデータ圧縮機能を利用するとなると、インフラ側の整備が追いつかないでしょう。
という事もあり、なんとなくですが、各WEBサーバー側でデータ圧縮・SPDY対応させる手法を広く一般化させつつ、非対応サーバーについては、ブラウザ側で特に設定をした場合のみ、Google の SPDY プロキシを通す。とかとか、色々な構想がありそうな予感はします。知りませんけど。
また、少し大きい話しになりますが、Google の存在価値というものを考えた時に、WEB 全体の高速化というのは実は重要なミッションでありまして、遅延の大きいモバイル通信が急速に重要度を増している現状を考えると、Google が絡む最近のインフラ周りの動きは、実は遊びではないような気もします。知りませんけど。
コメントを記入